The ZITADEL Quick Start Guide
In this quick start guide, we will be learning some fundamentals on how to set up ZITADEL for user management and application security. Thereafter, we will secure a React-based Single Page Application (SPA) using ZITADEL.
The sample application allows users to securely log in to ZITADEL using the OIDC Proof Key for Code Exchange (PKCE) flow. This flow ensures that the authentication process is secure by using a code verifier and a code challenge, which are sent to ZITADEL to obtain an access token. The access token is then used by the app to access the userinfo endpoint to retrieve and display information about the logged-in user. The app also has a logout feature that allows users to end their session and clear their access token. Overall, the app provides a simple and secure way for users to authenticate and access protected resources within ZITADEL.
ZITADEL terminology: instances, organizations, projects, users, roles, authorizations and apps
In ZITADEL, instances, organizations, projects, users, roles, and apps are the main components that make up the platform.
The order of creation for the above components would typically be as follows:
- Instance: An instance is a top-level entity in ZITADEL that represents a deployment of ZITADEL for a registered account. An instance can have one or more organizations.
- Organization: An organization is a logical separation within an instance that represents a company/organization and can have one or more projects. The default organization is the one that is provided at the start of the account registration process. Typically, an instance would have one organization, but in B2B scenarios, an instance would have more than one.
- Project: A project is a logical separation within an organization and is a container for apps, roles and authorization policies for the resources it contains.
- Users: Users are created at the organizational level and are granted access to the resources within projects. They can be assigned different roles, which define the permissions and privileges they have within the project.
- Roles: Roles are the sets of permissions and privileges that are assigned to users within a project.
- Authorizations: Authorization policies in ZITADEL are defined at the project level, which means that they apply to all the resources within the project. These policies are based on the roles that are assigned to users, and they determine the actions that users are allowed to perform within the project.
- Apps: Apps are the applications that are developed and managed within a project. They can be client apps that use the resources within the project, or they can be backend apps that provide the resources for other apps to use. The apps can use the OIDC or SAML protocol to authenticate users to access protected resources.
The order of creation for the above components may vary depending on the specific needs and requirements of the organization.
Set up and manage ZITADEL for your identity projects
1. Sign up for the ZITADEL Cloud customer portal and register your organization
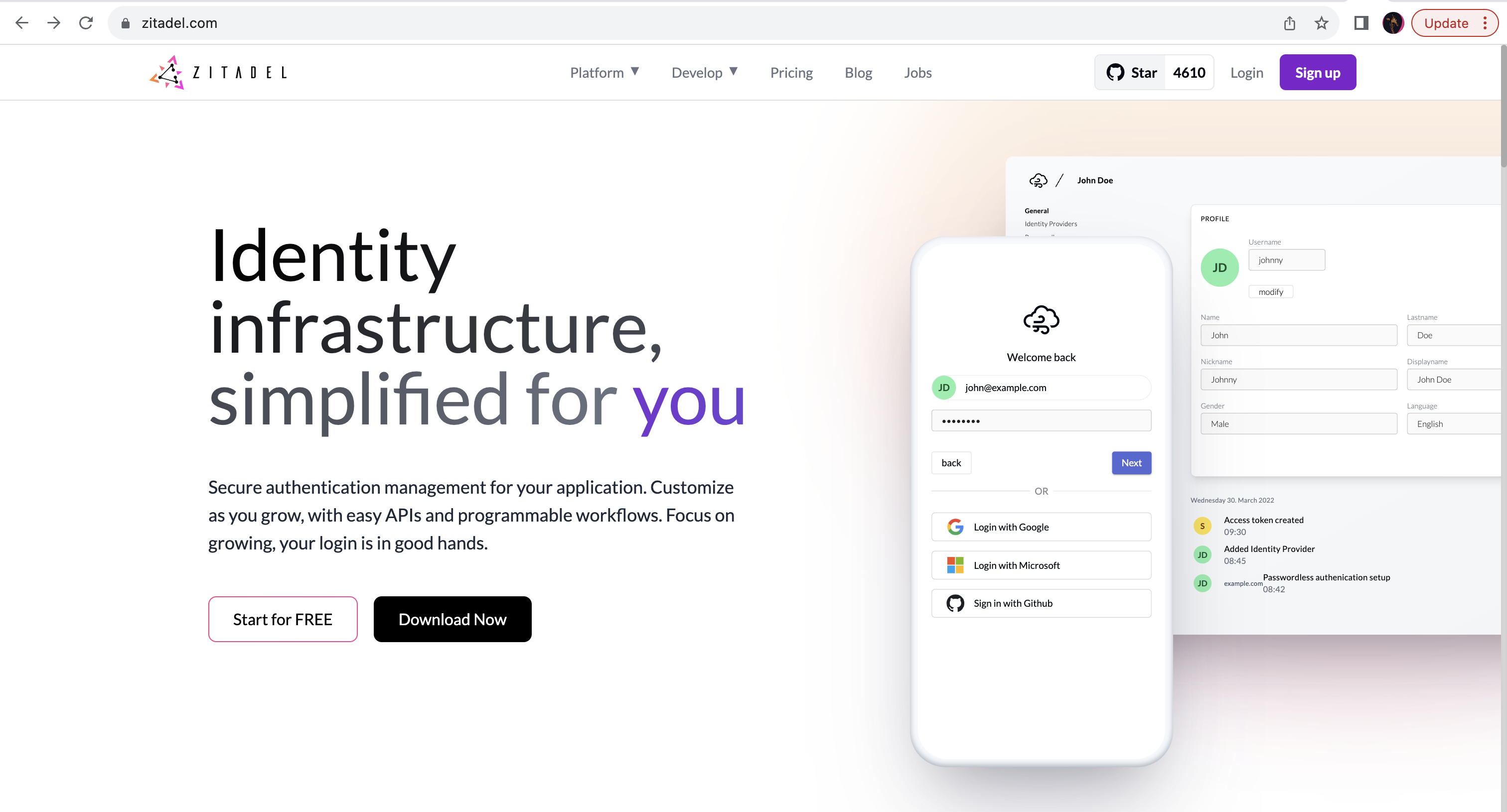
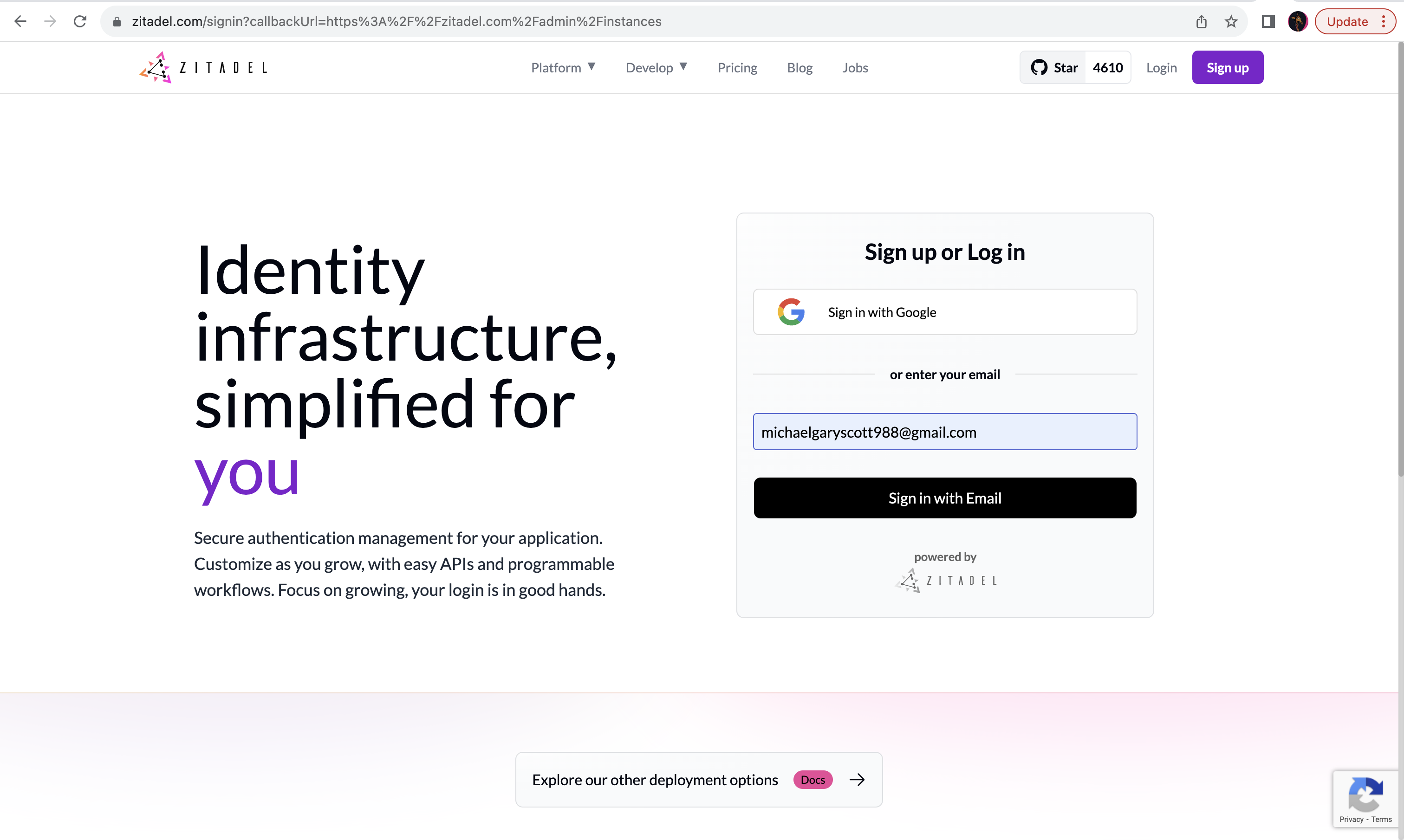
- Go to zitadel.com and click “Start for FREE”.

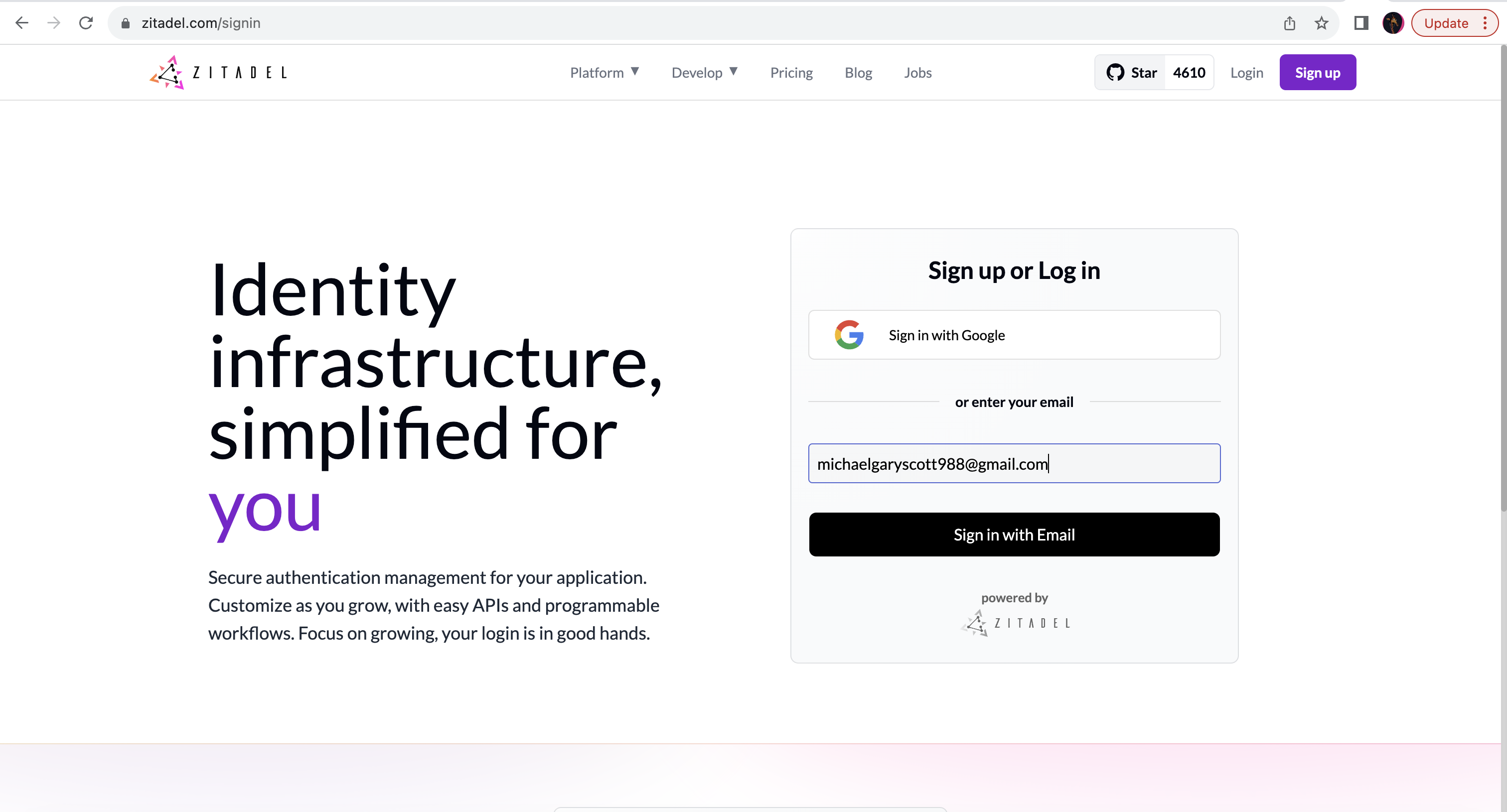
- You can sign up by entering your email address or via social login, e.g., Google. Let's sign up using an email address. Enter your email address and click "Sign in with Email".

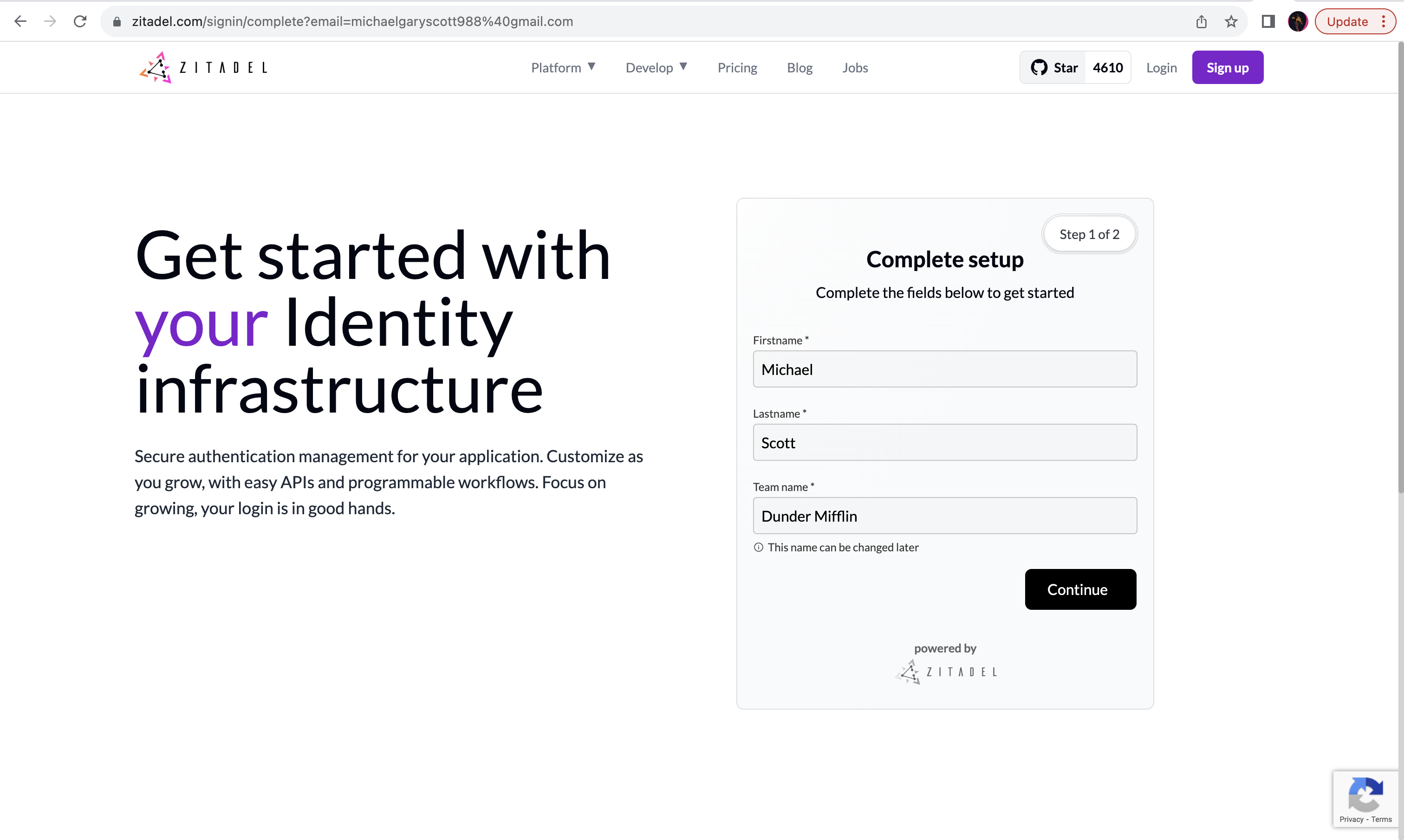
- Next, complete your details and click "Continue".

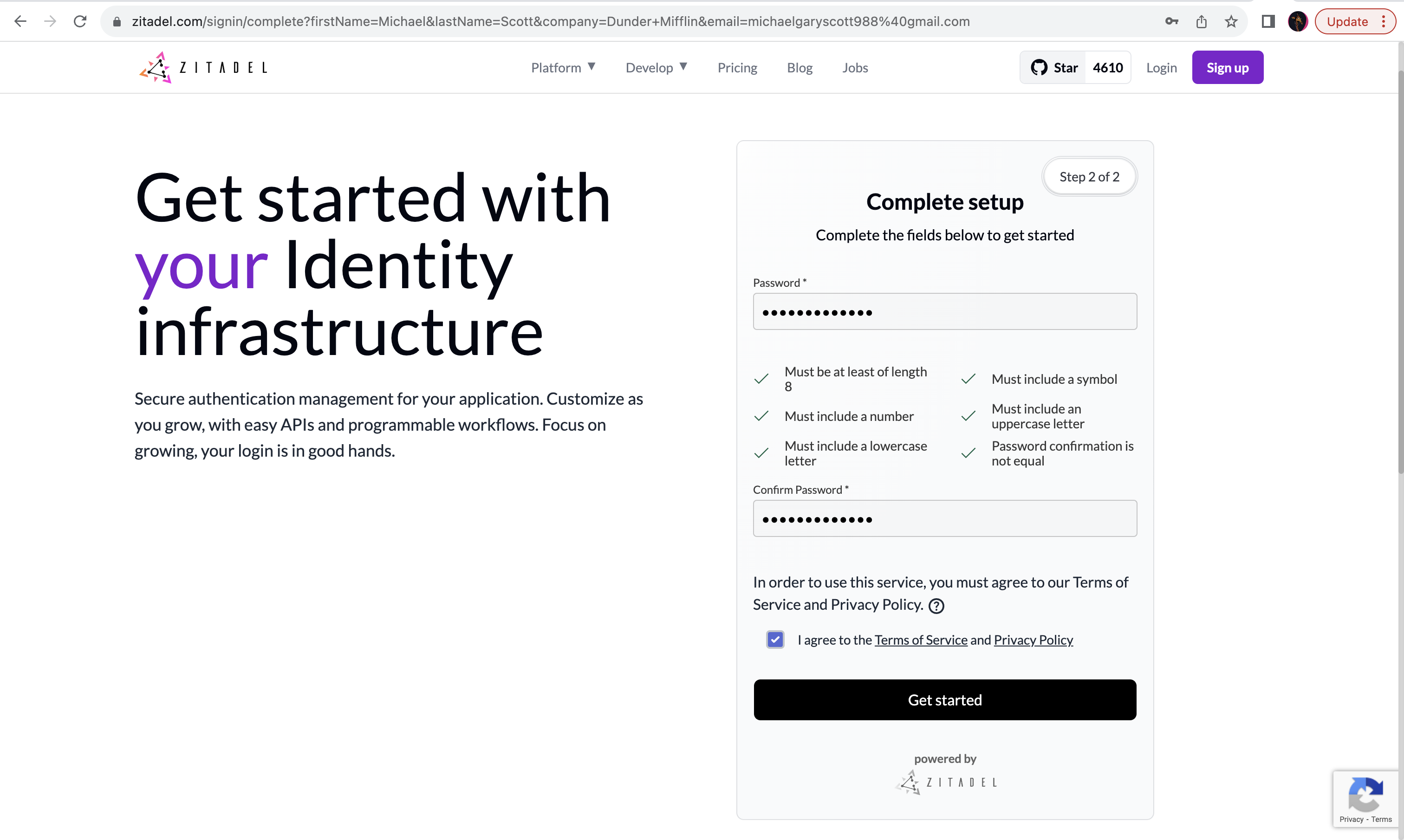
- Add a password as shown below. Adhere to the password requirements, agree to the terms of service and privacy policy by selecting the checkbox, and click the "Get started" button.

- Enter your login data. Provide the password you just created. Click "next".

- You will now have to verify your email address.

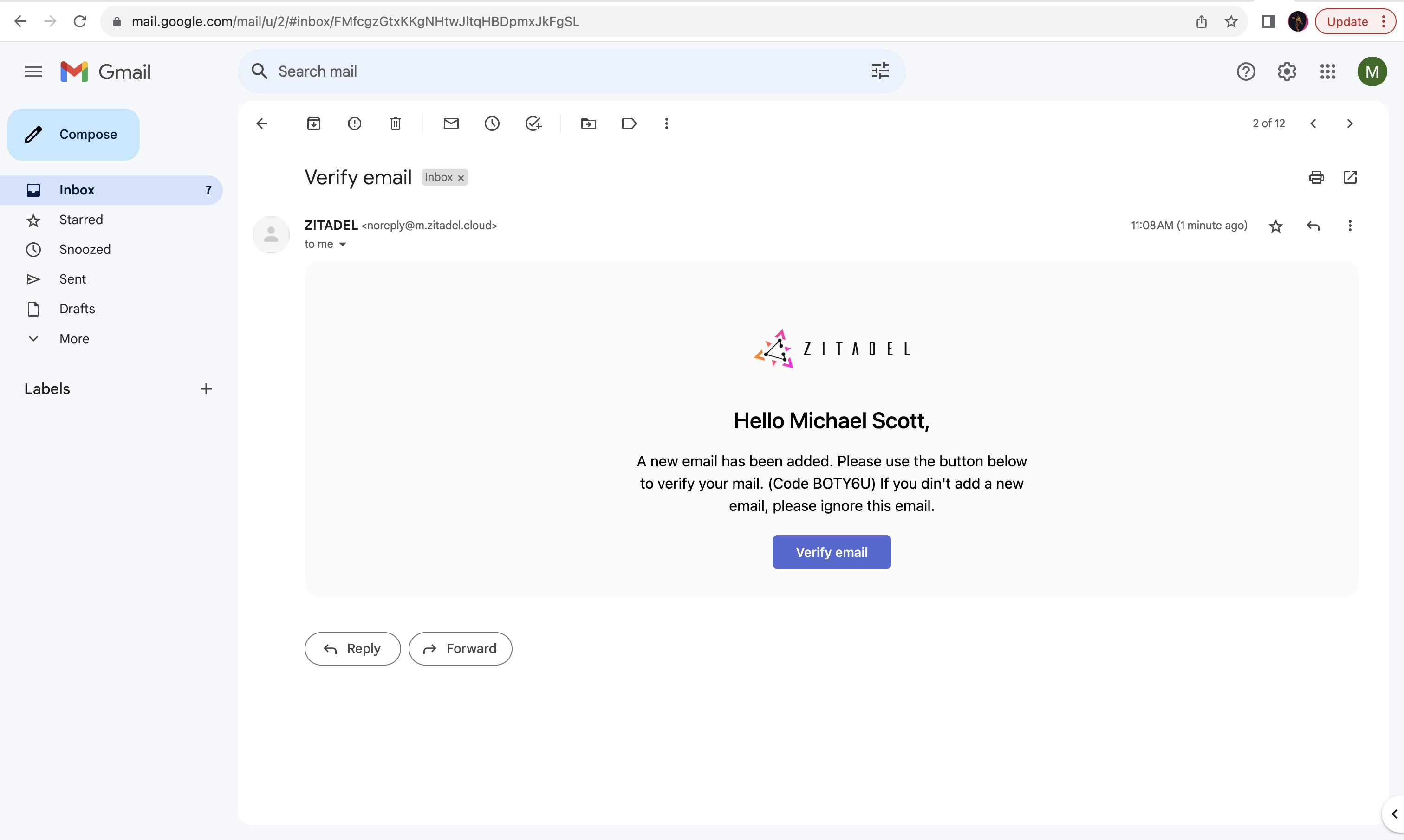
- Go to your inbox and open the email from ZITADEL and click the "Verify email" button.

- The user is now activated. Click the "login" button.

- Now you will have to log in with the username and password that you provided. Click “Sign in with Email”, then provide a name for your team or organization and continue.

2. Create your first instance
As a user of the ZITADEL Cloud Customer Portal, you now can create multiple instances to suit your specific needs. This includes instances for development, production, or user acceptance testing, as well as instances for different clients or applications. For example, you might create an instance for each product in a B2C scenario, or an instance for each tenant or customer in a B2B scenario. The possibilities are endless. You can create your first instance for free.
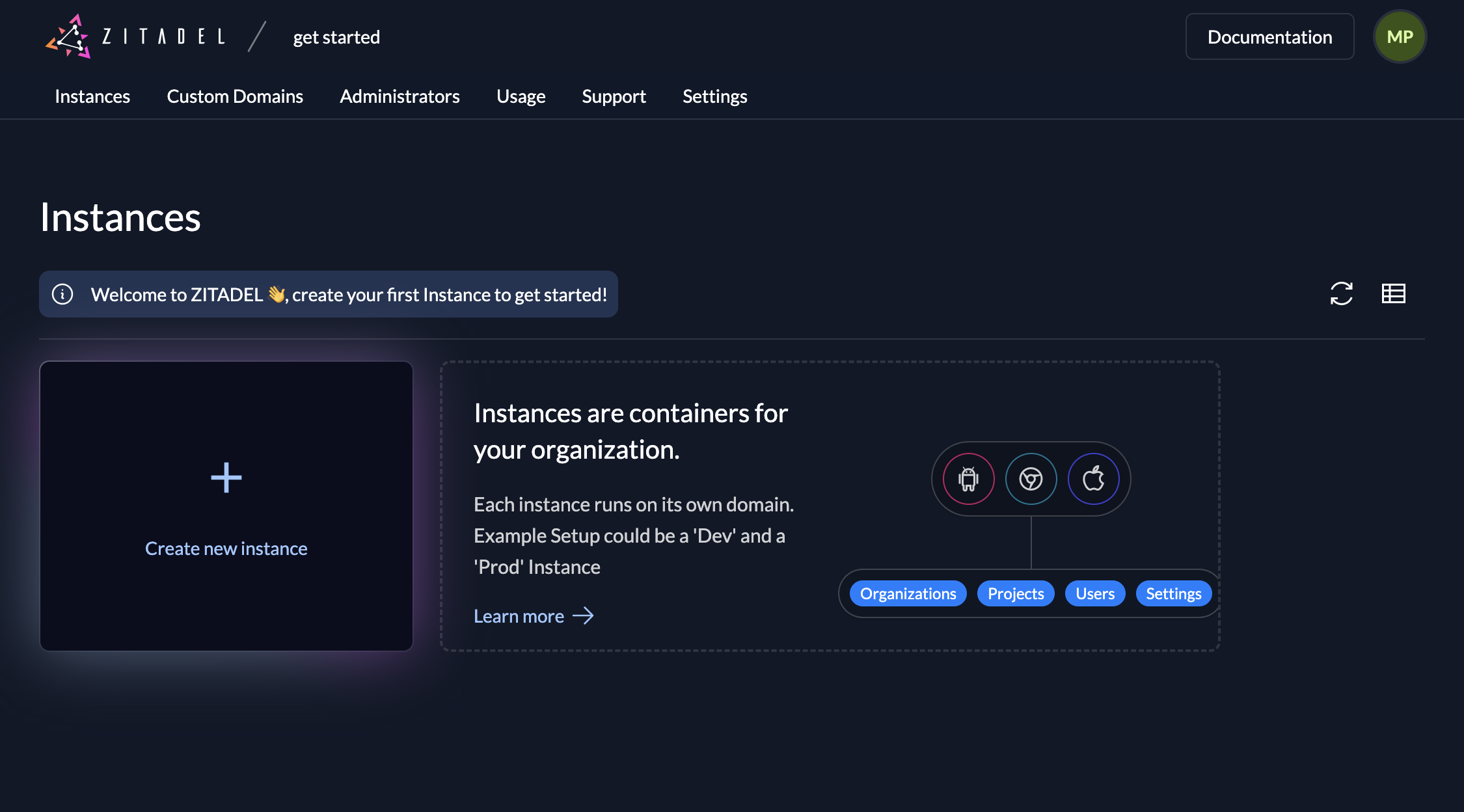
- Let’s create an instance. Click on “Create new instance”.

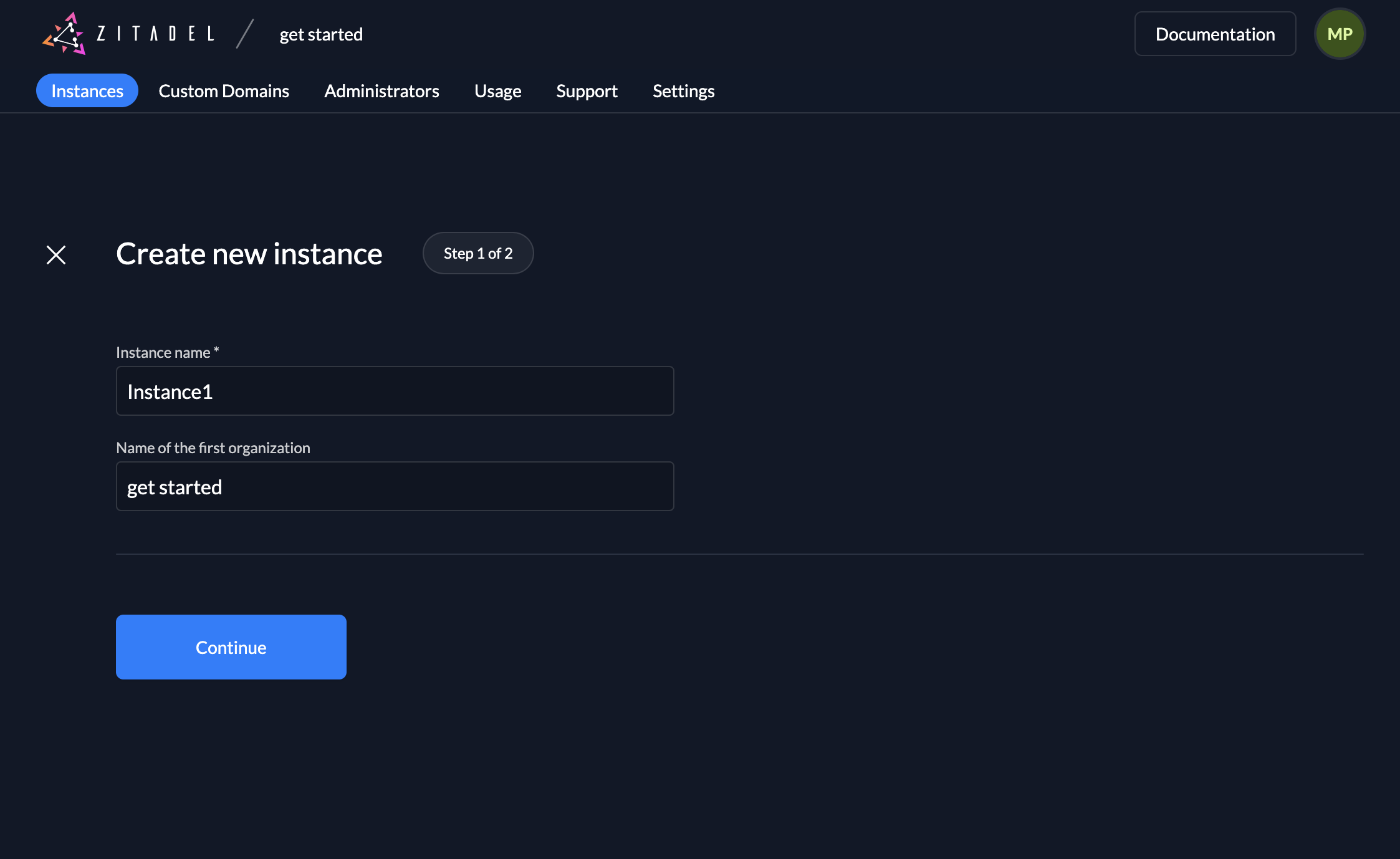
- Provide a name for your instance and click on the “Continue” button at the bottom of this screen.

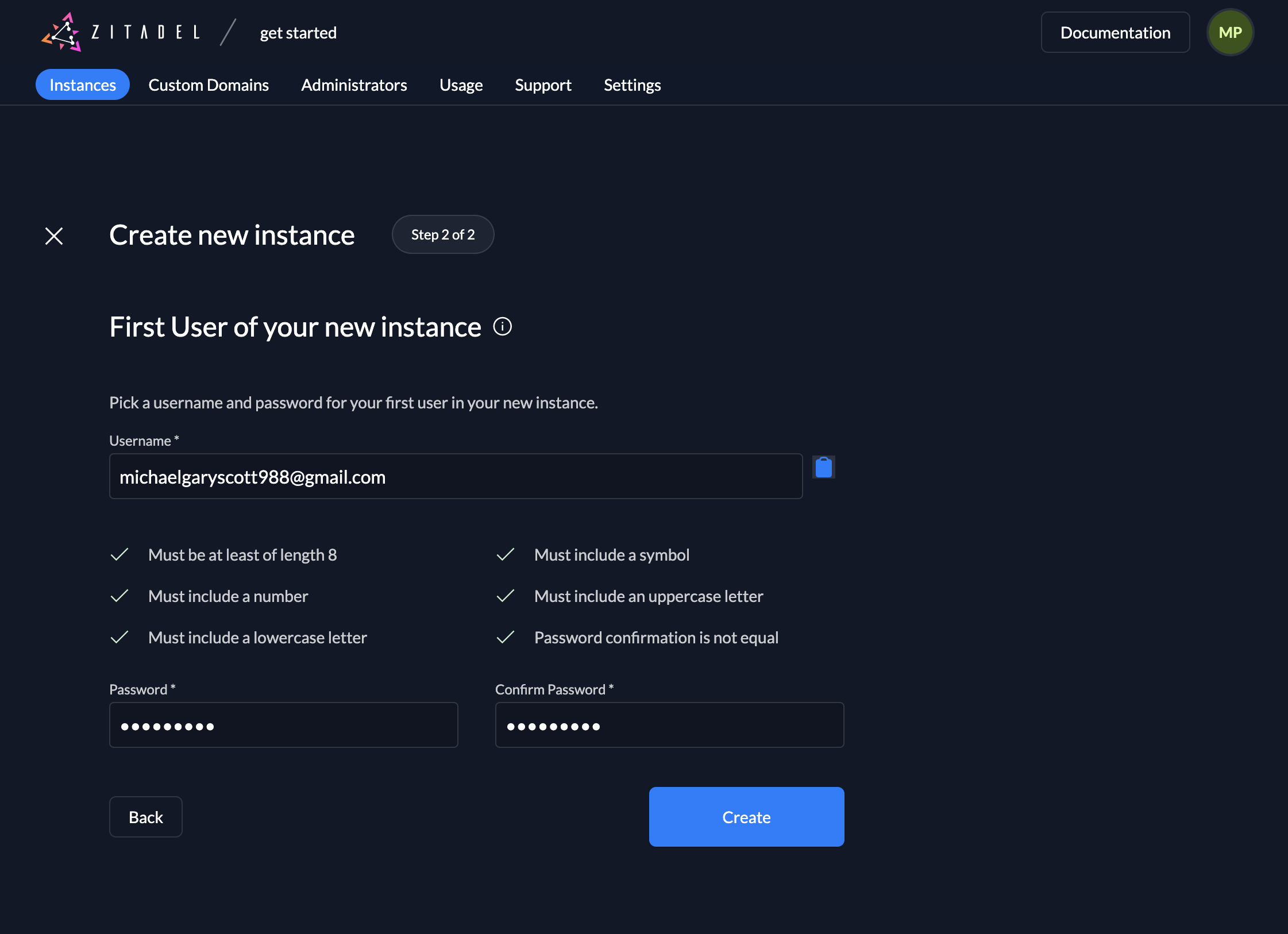
- Next, you should see the following screen. Add a username and password for the instance manager and click "Create".

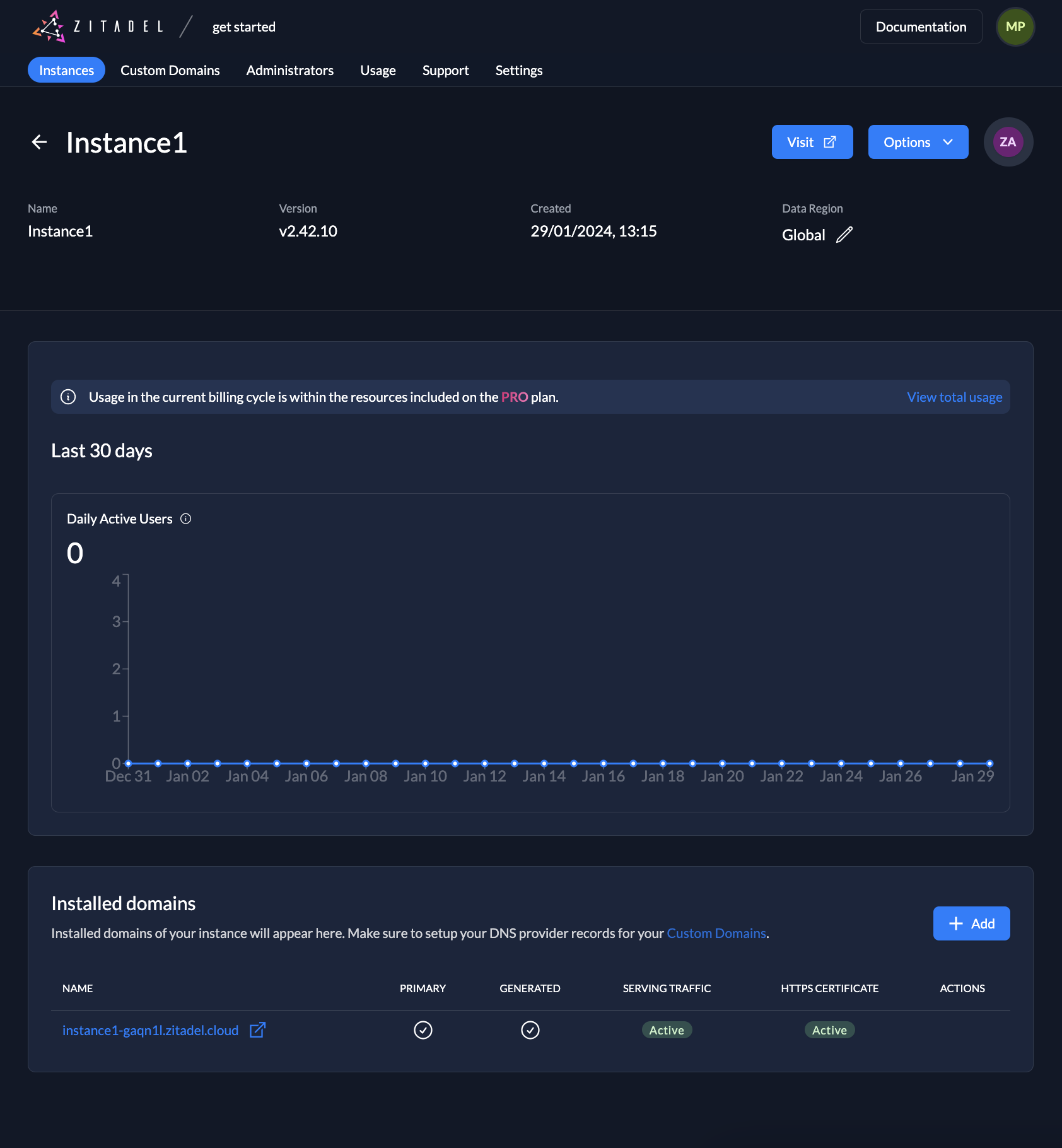
- Now you will see the details of your first instance. You can click on "Visit" at the top right to go to your instance.

To log in to your instance, provide the username and password you set in the instance creation, and click “next”.
Skip the 2-factor authentication for now by clicking “skip”.
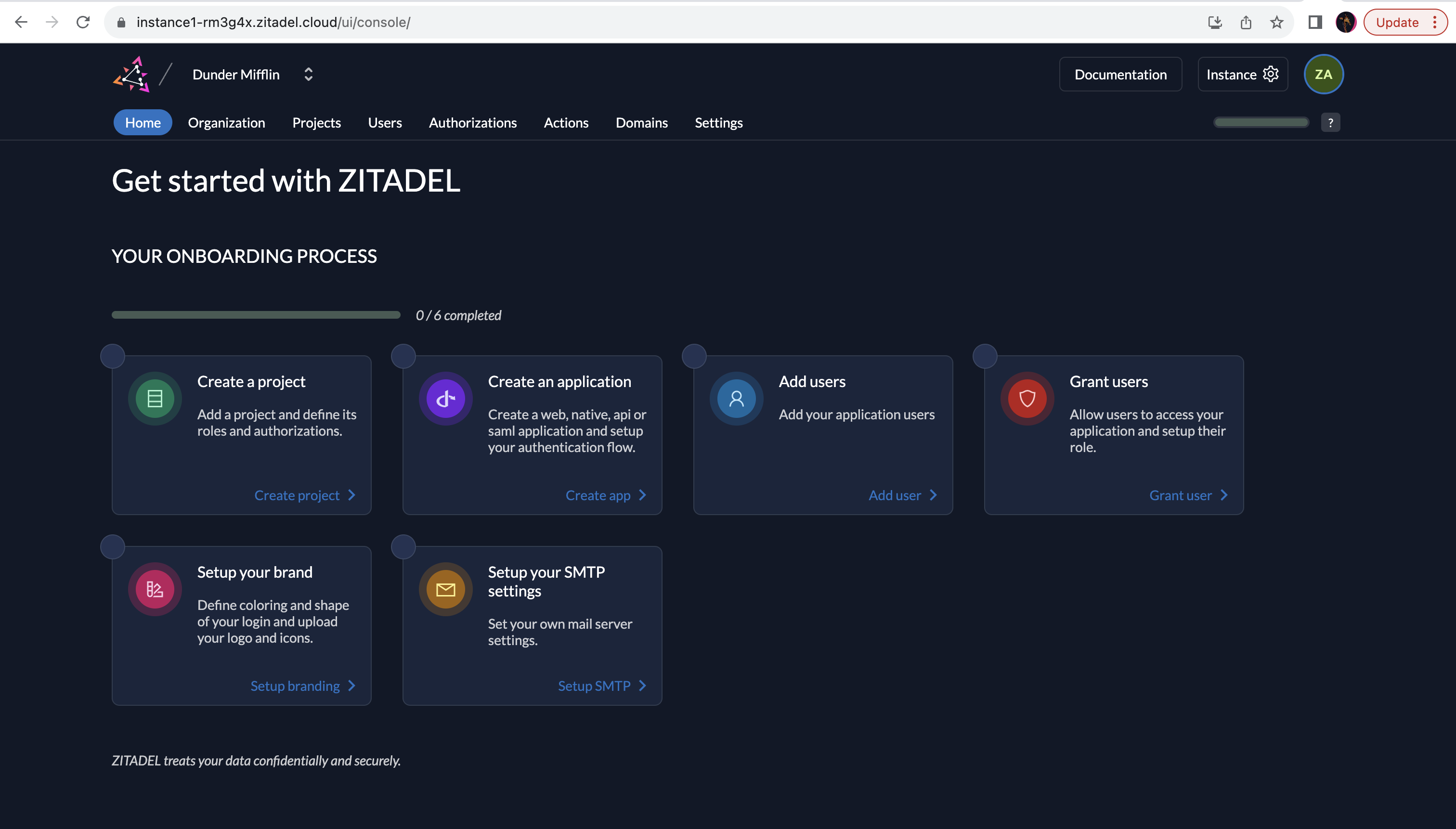
And there you go! You now have access to your instance.

3. Create your first project
To create a project in the instance you just created, click on "Projects" in the navigation and then “Create a project”.
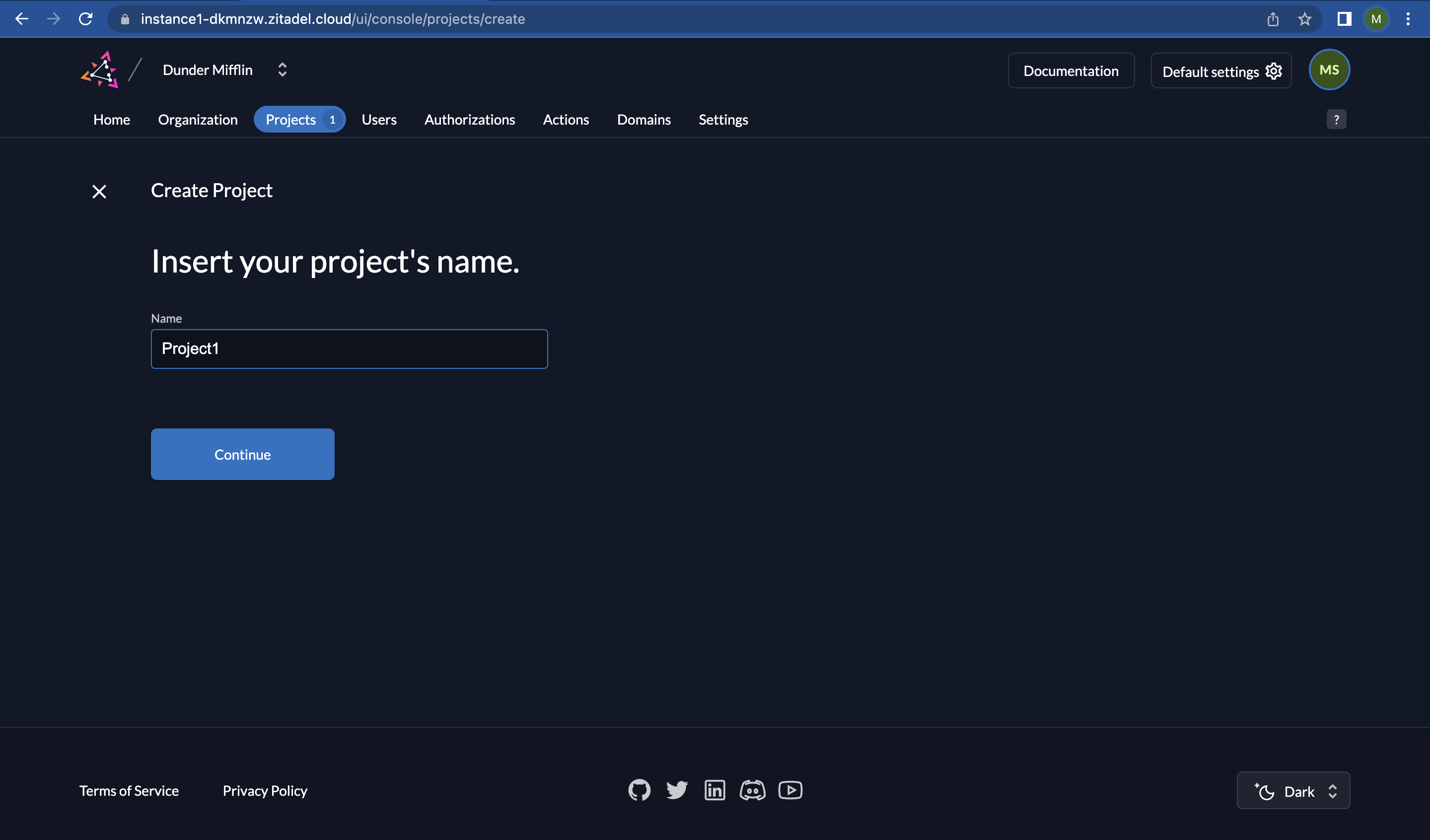
Insert “Project1” (or any name of your choice) as the project’s name and click the “Continue” button.

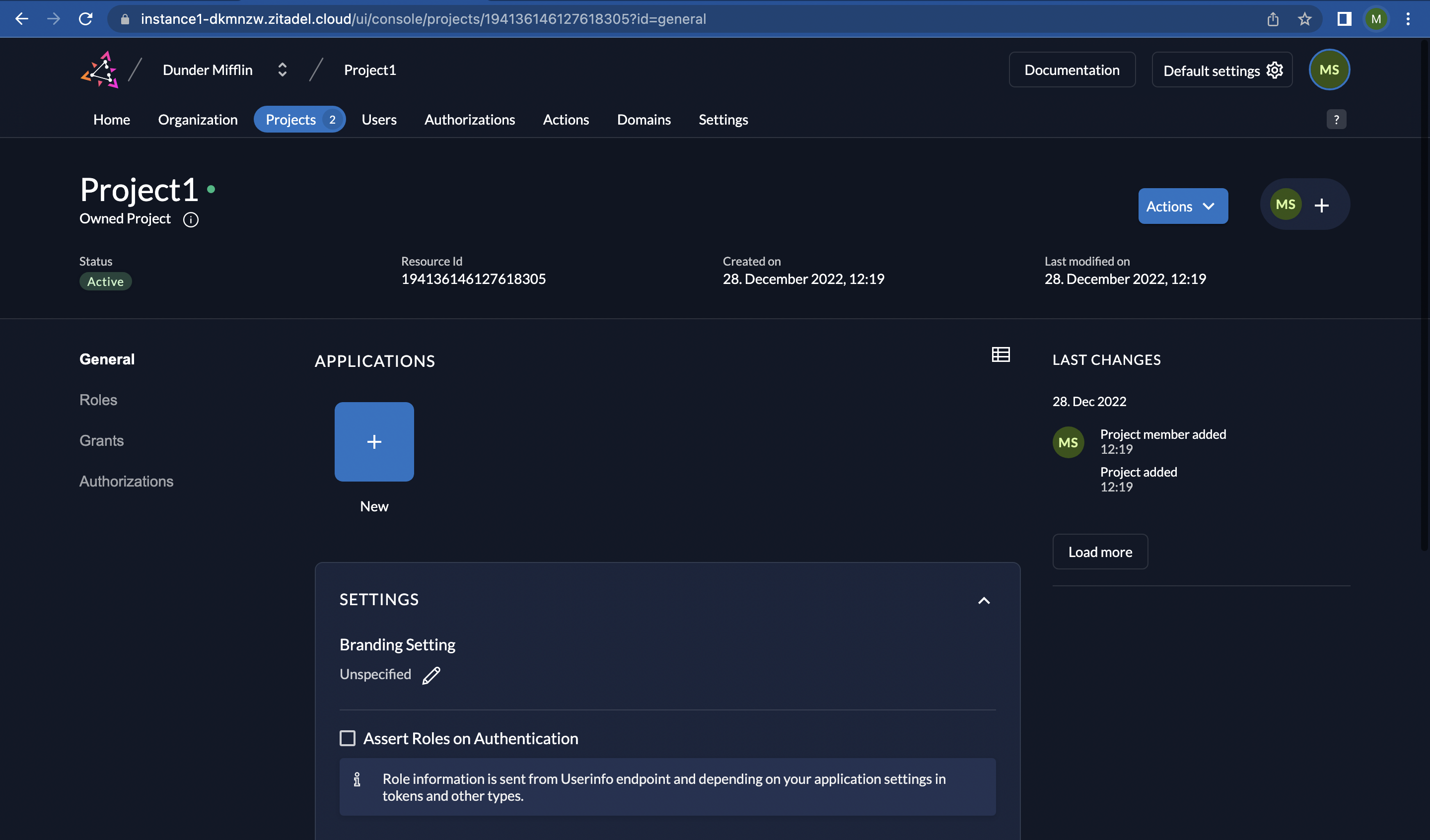
- Now you will be taken to the screen below. “Project1” has been created.

4. Add users (optional)
Skip optional steps and jump directly to the create application step.
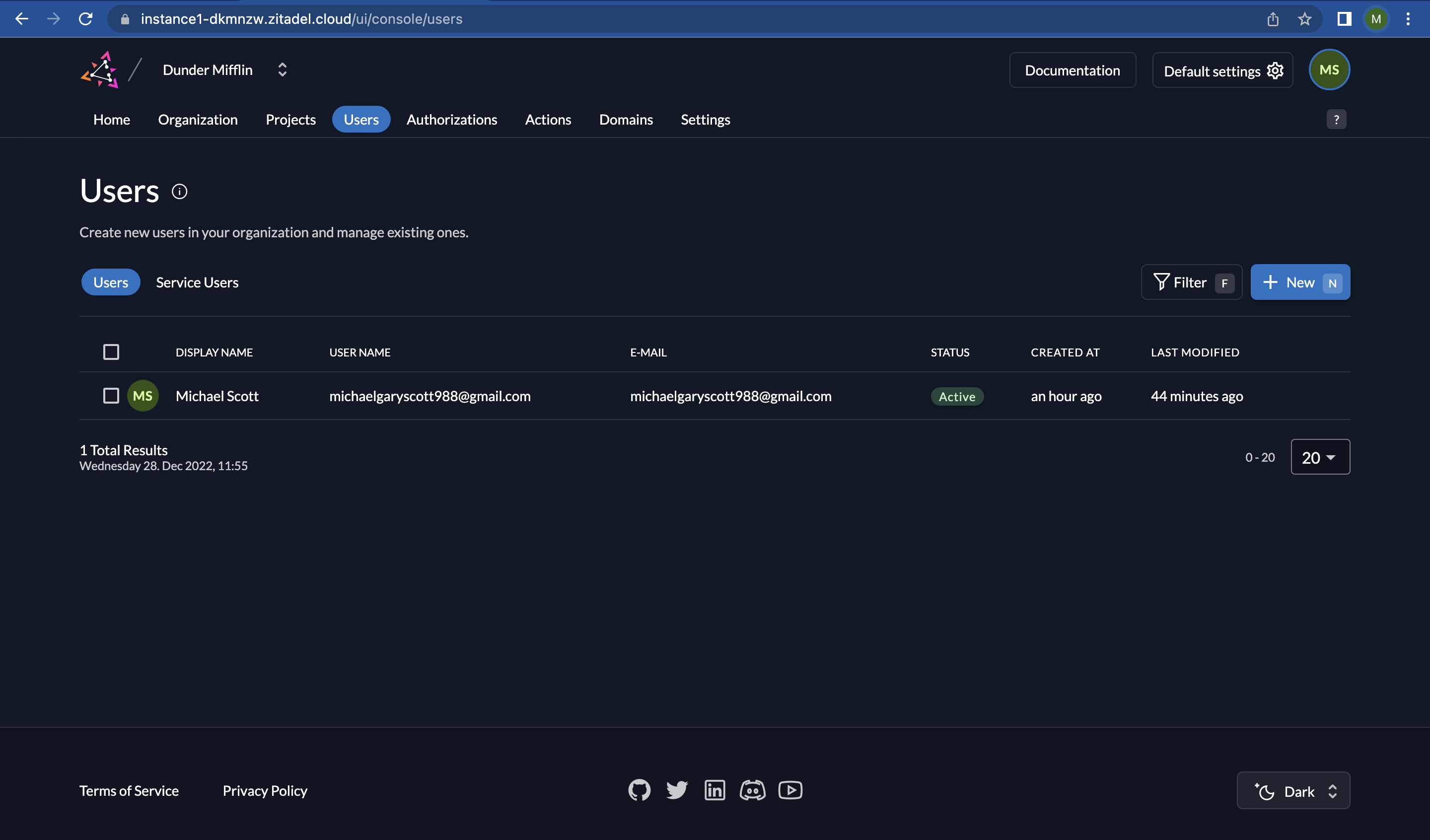
- To add users, click on “Users” at the top menu. You will see that the user you already created is listed as a user here. Click on the “New” button to create a new user.

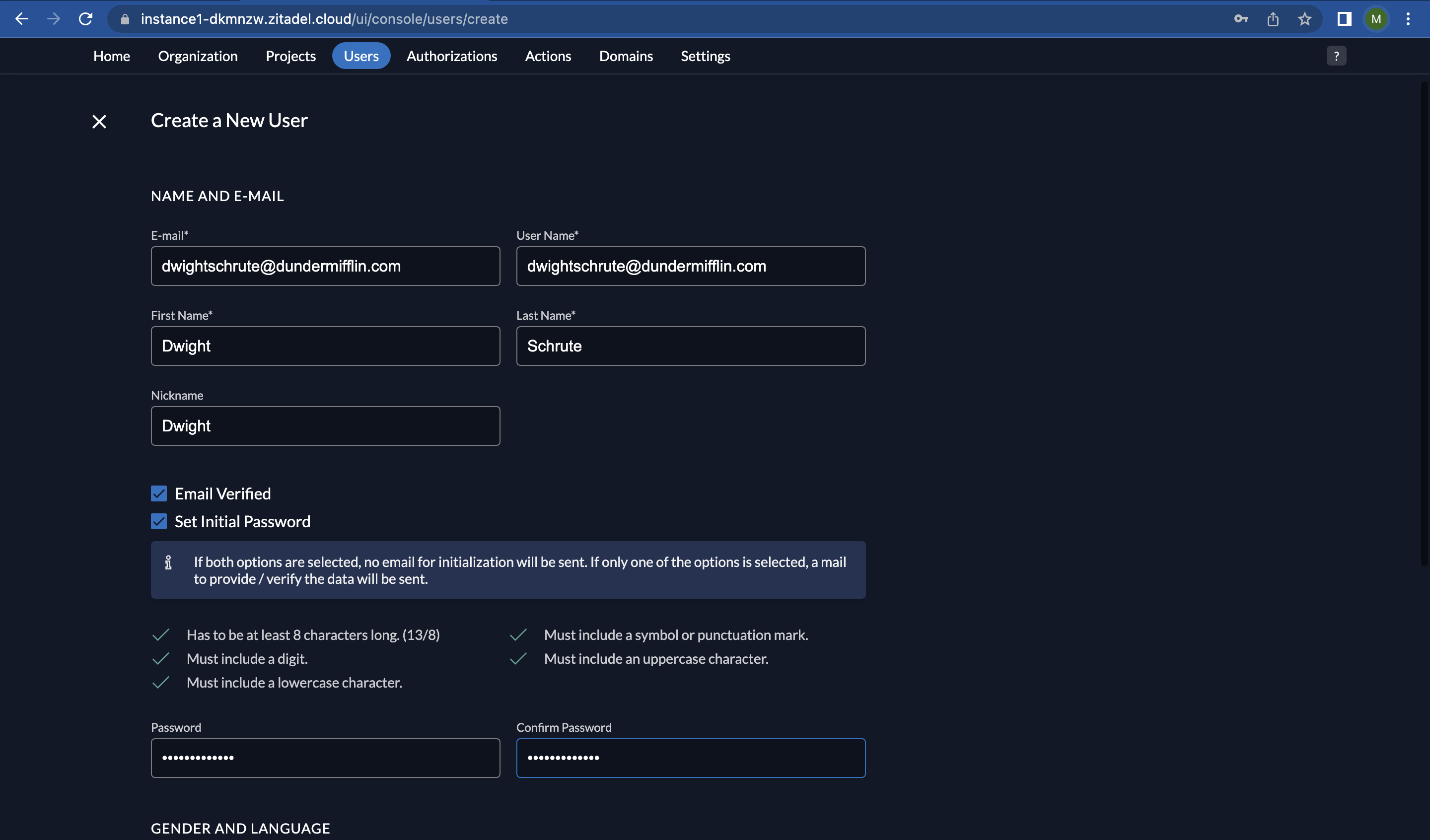
- Let’s add another user as shown below. Fill in the user details as shown below and click on the “Create” button when you are done.

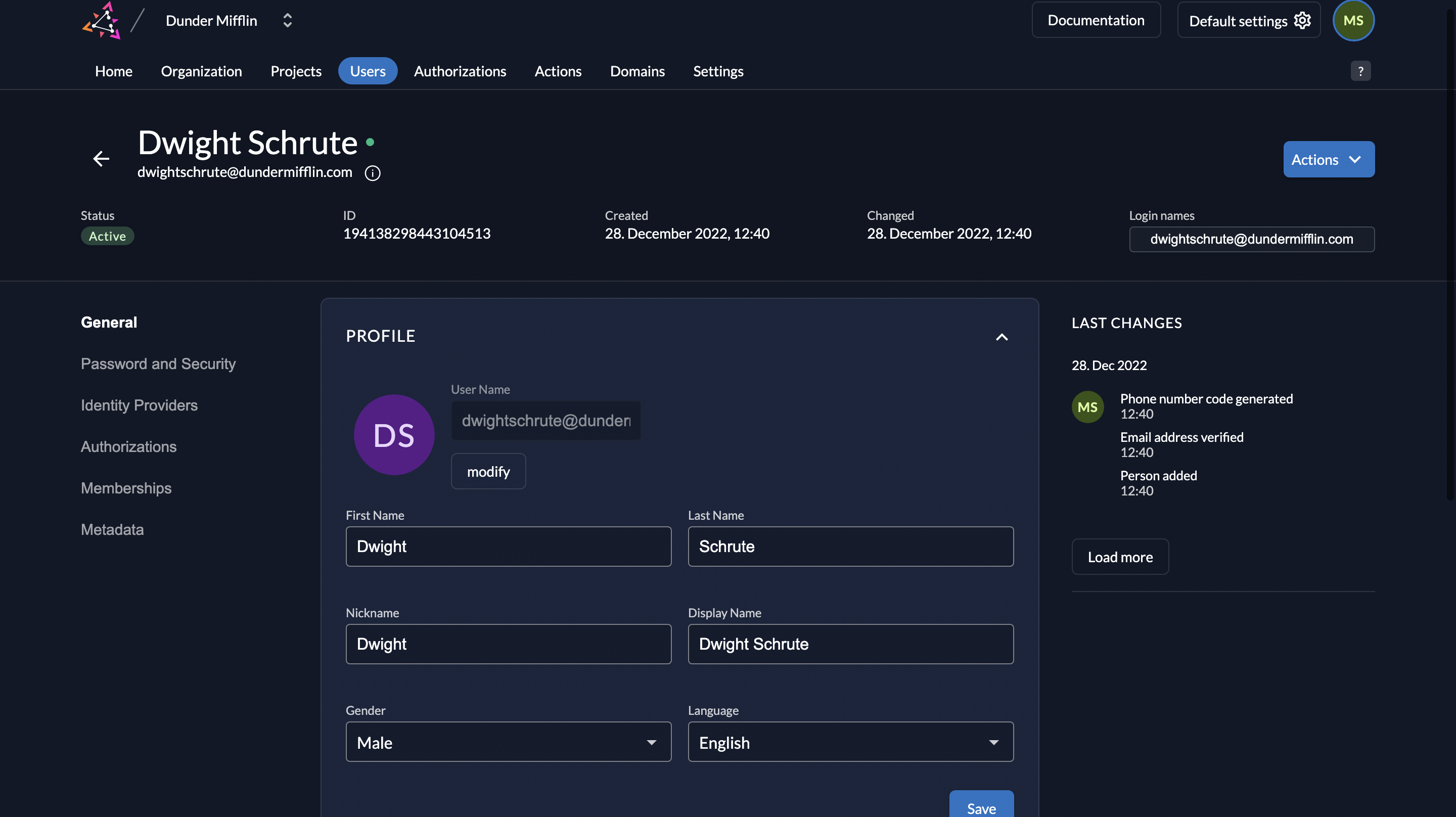
- The newly created user details will be displayed as shown below.

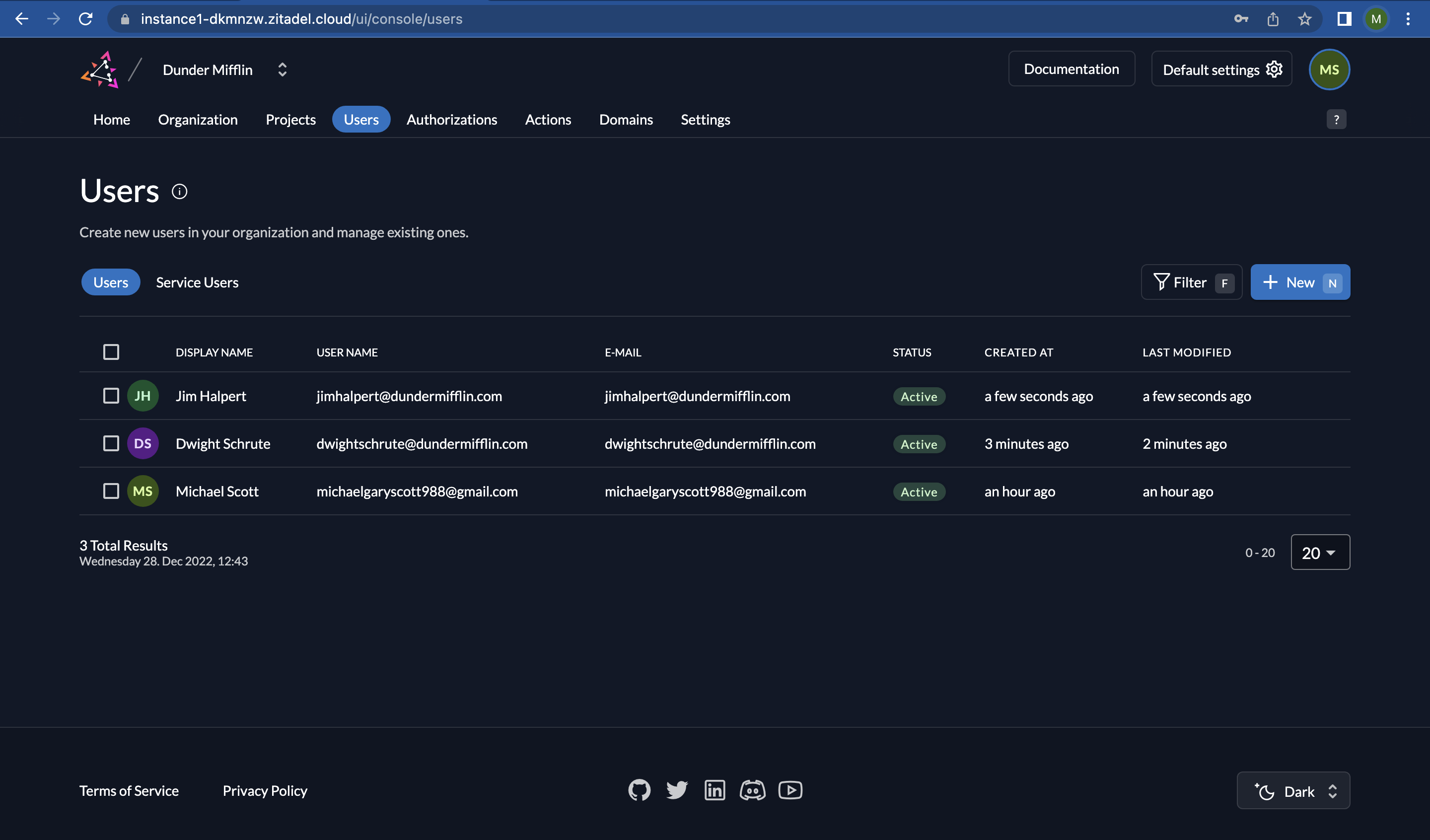
- Once you navigate back to the "Users" view, you will see a list of all the users that have been added to your instance. If you need to add more users, you can do so.

5. Add roles to your project (optional)
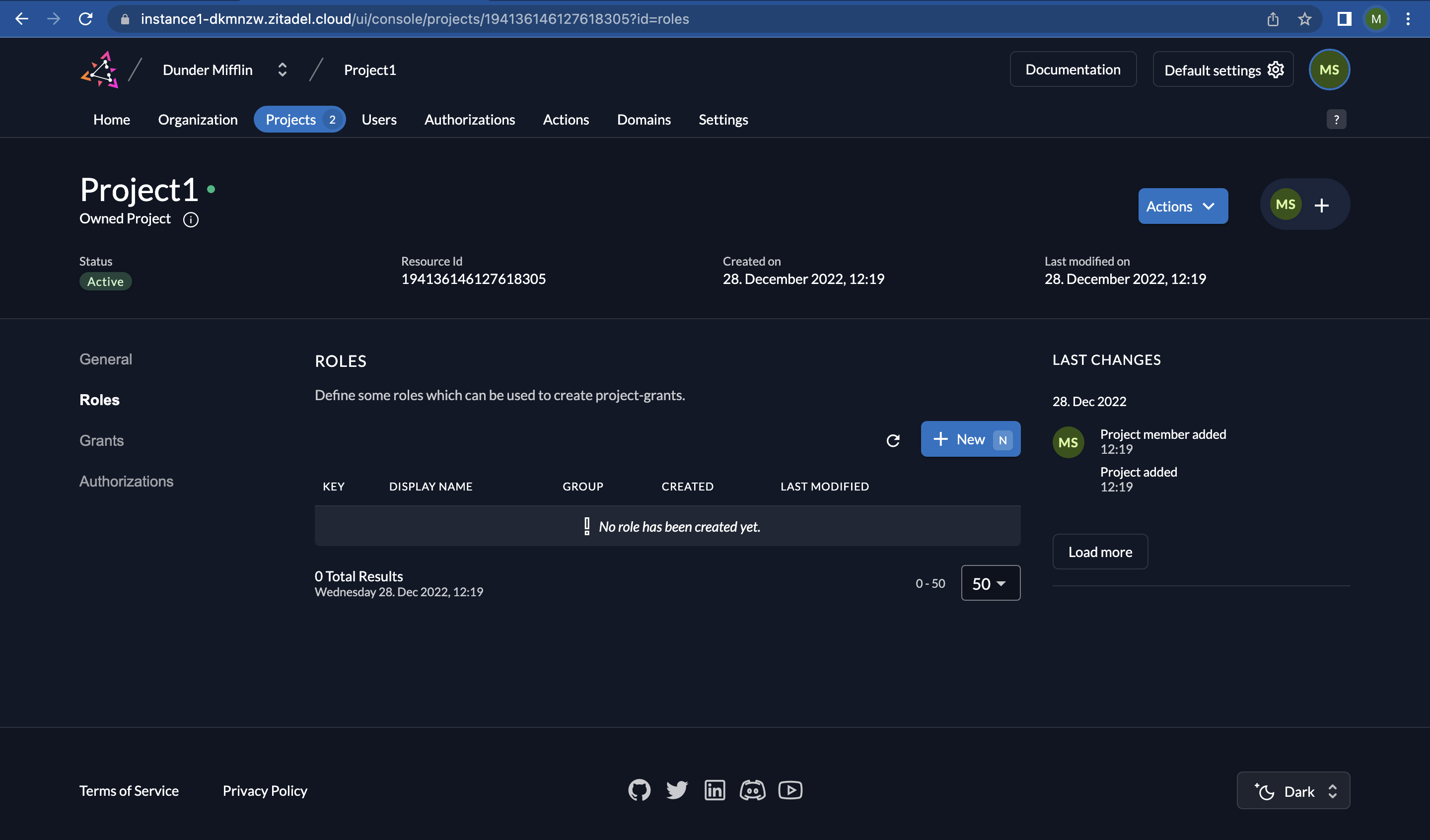
- To add roles to your project, click on “Roles” on the left as shown below. Next, click on the “New” button.

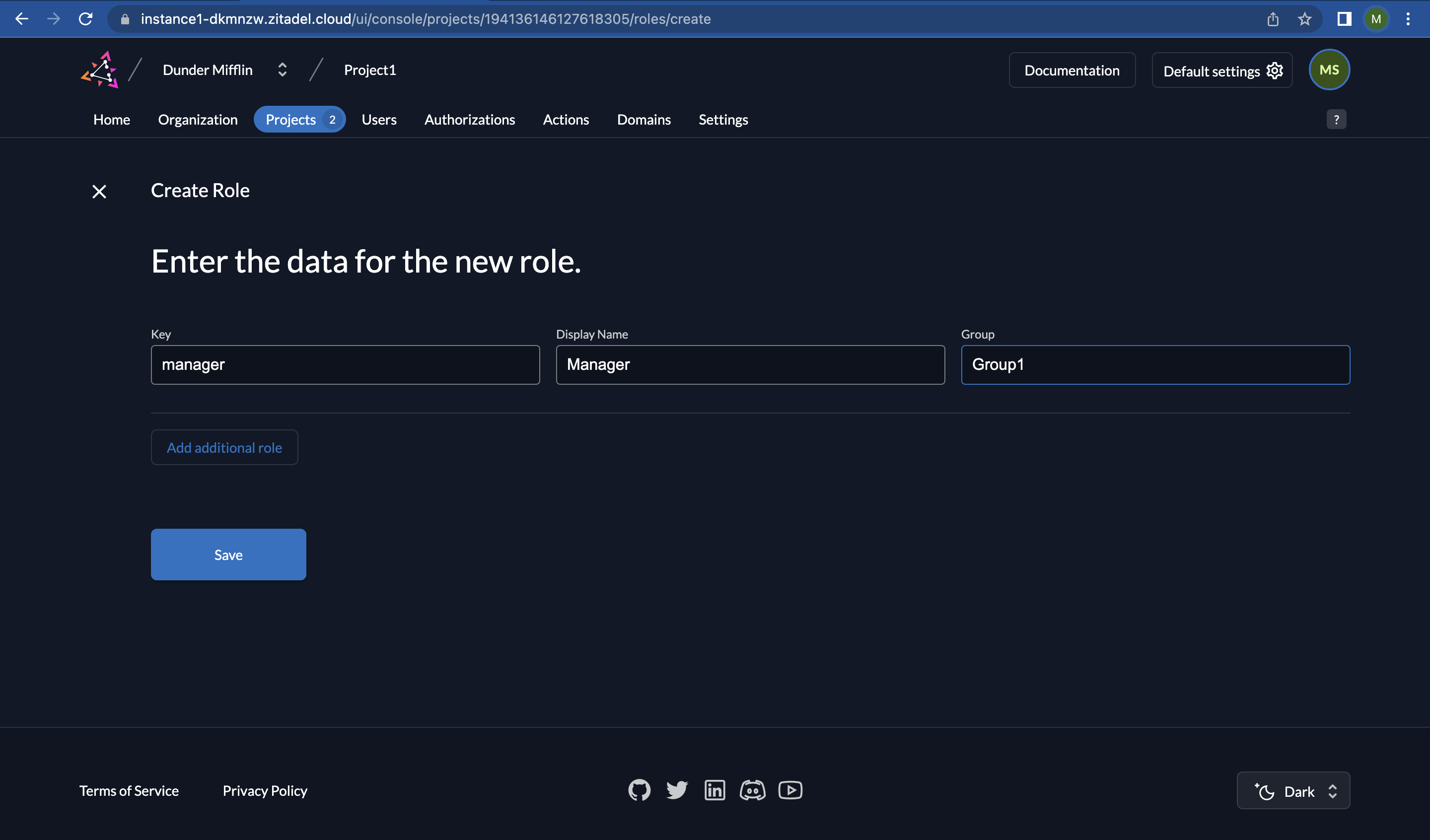
- Let’s create the role “manager” as shown below. Add “Manager” and “Group1” as display name and group respectively.

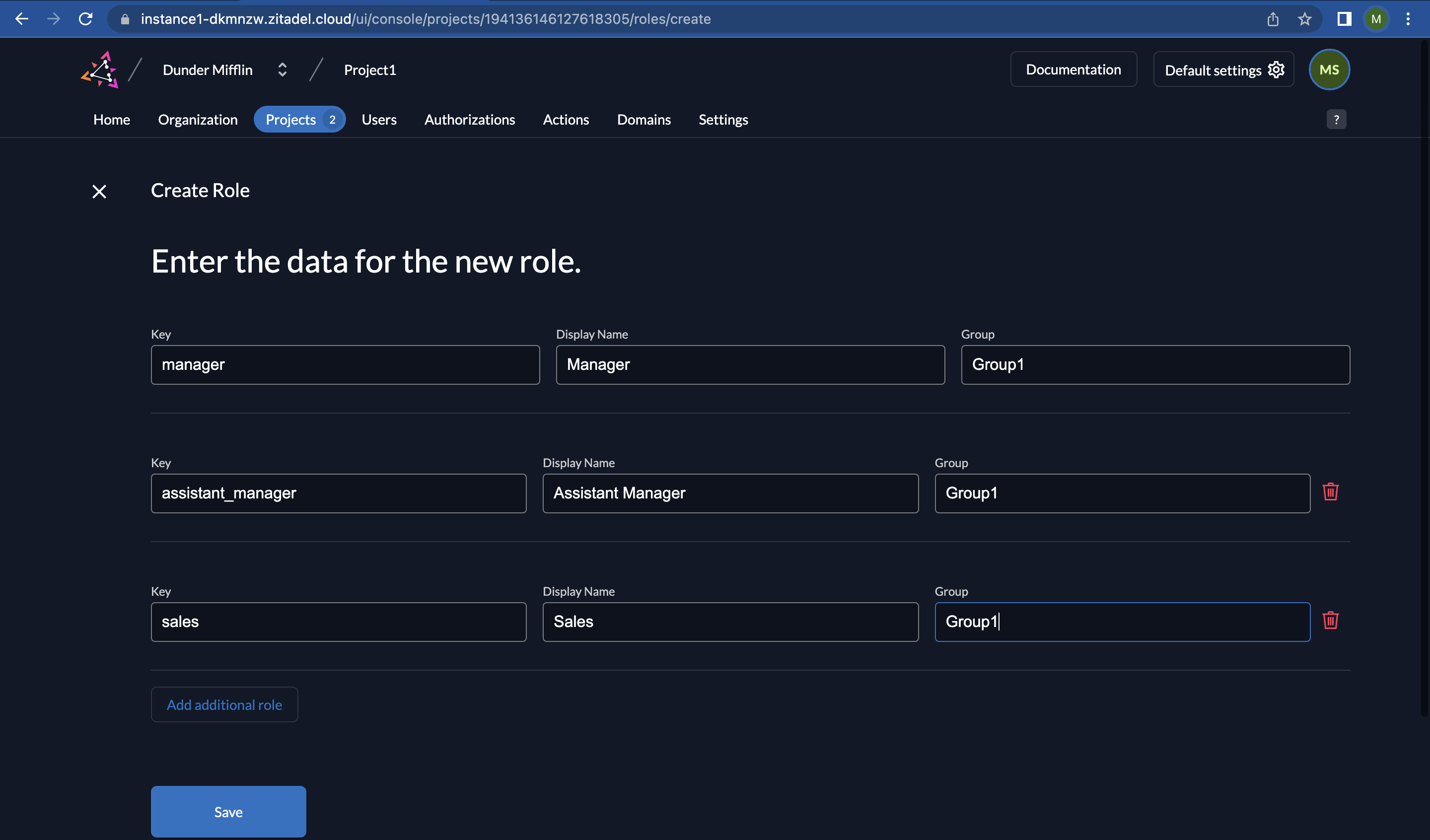
- You can also add other roles in this step by clicking on “Add additional role”. Let’s go ahead and add two more as shown below. Click “Save” when you are done.

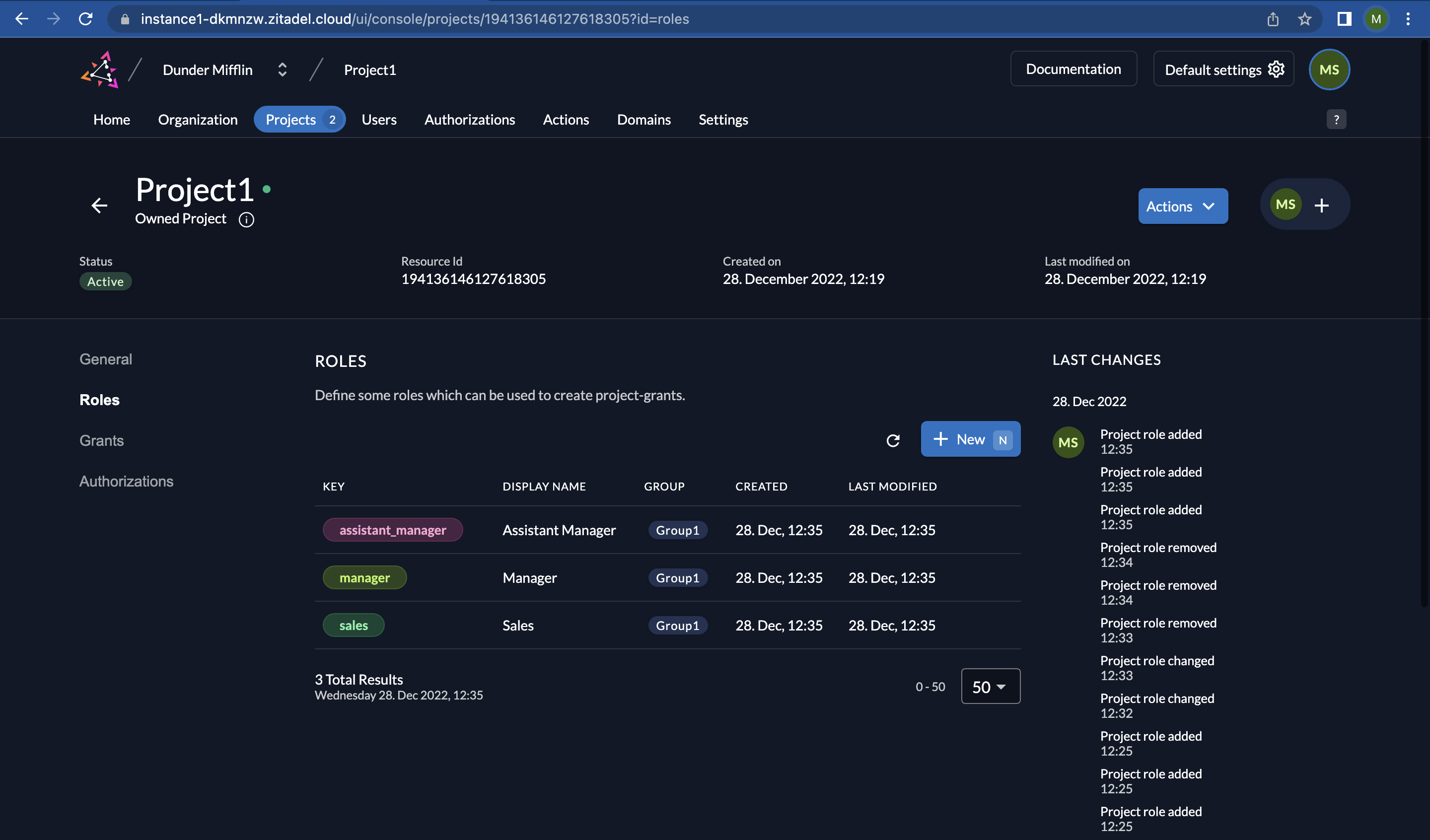
- Now you can view a list of all the roles you just created.

6. Add authorizations to your project
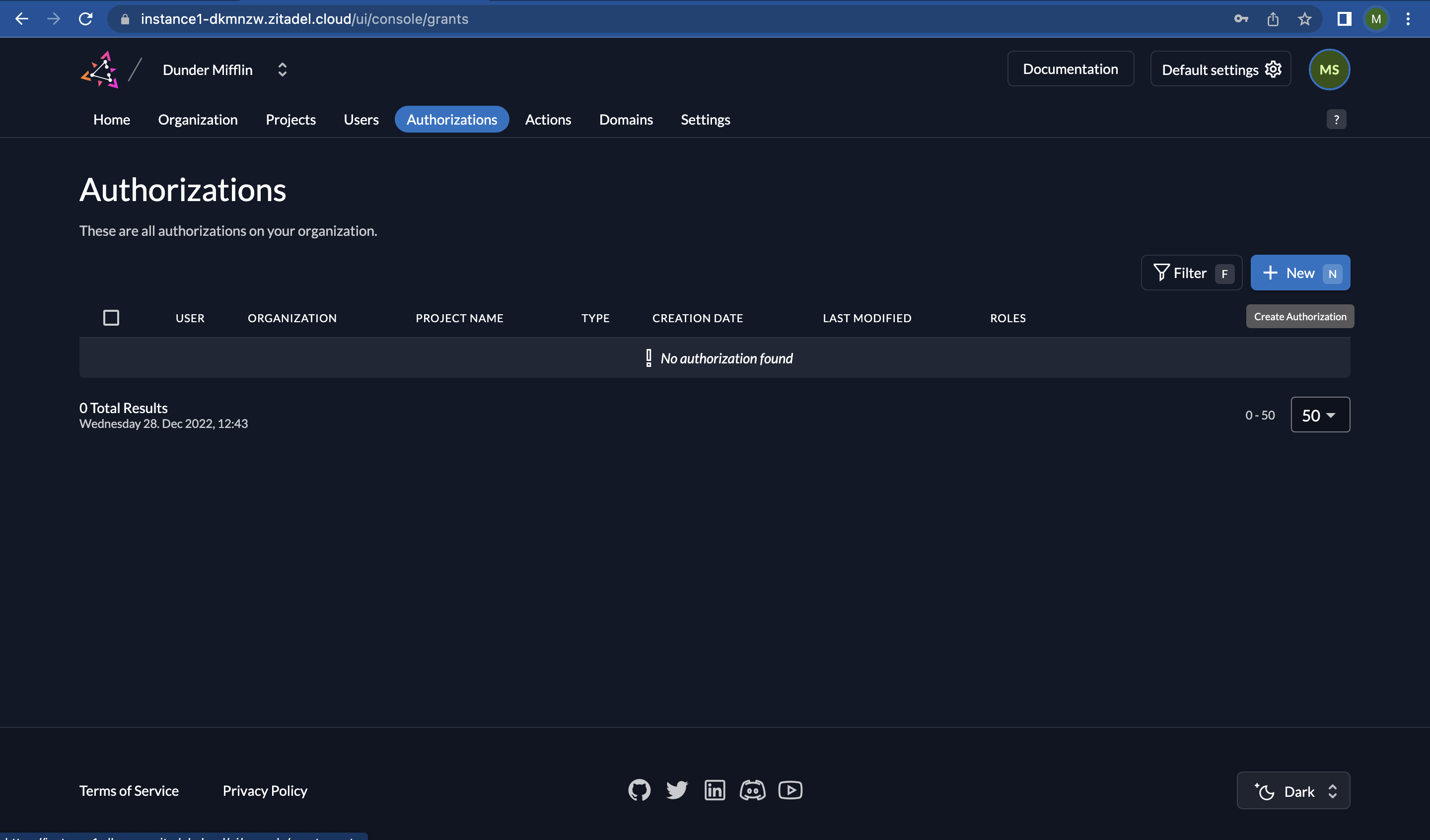
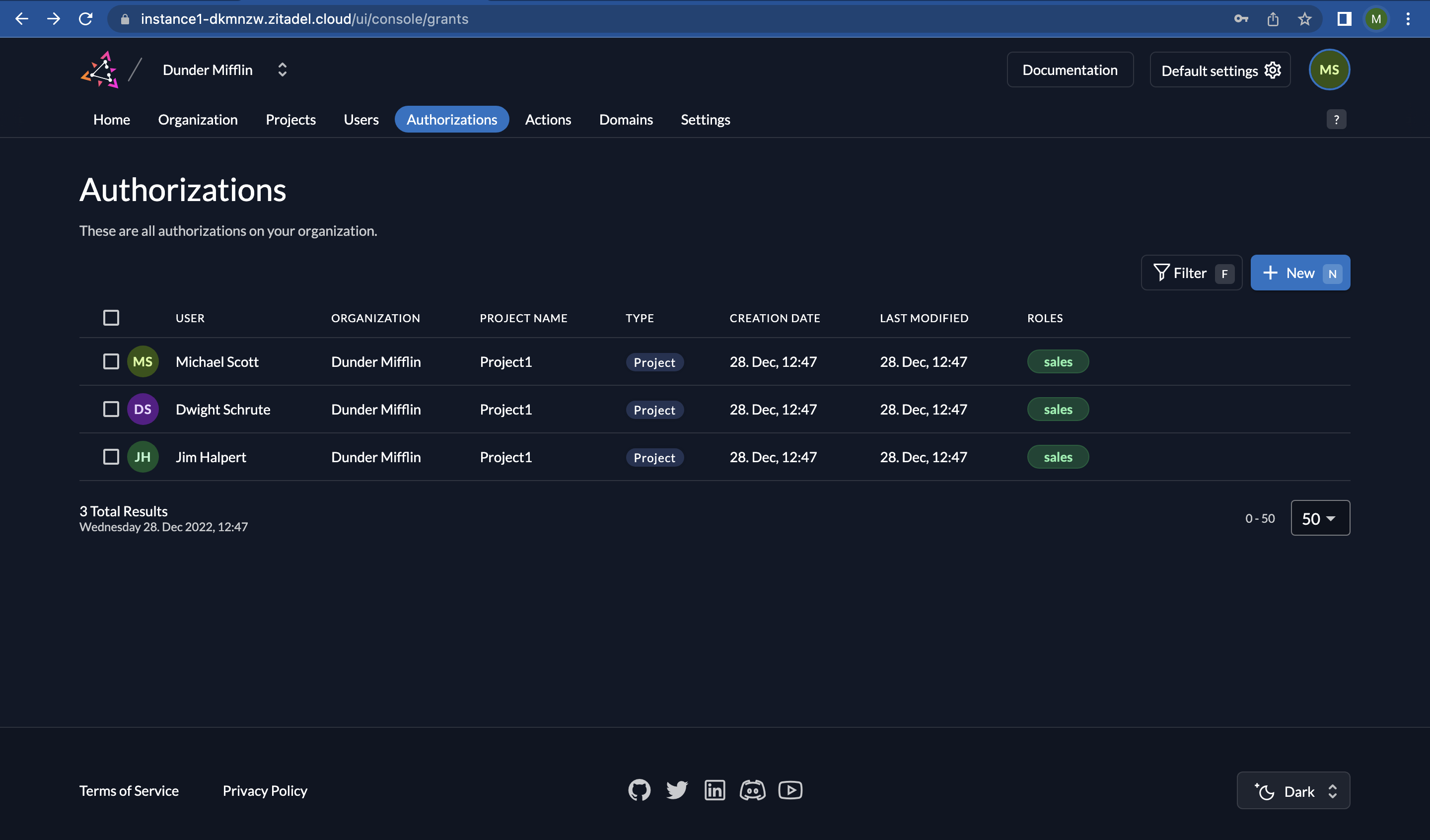
- Click on “Authorizations” on the top menu.

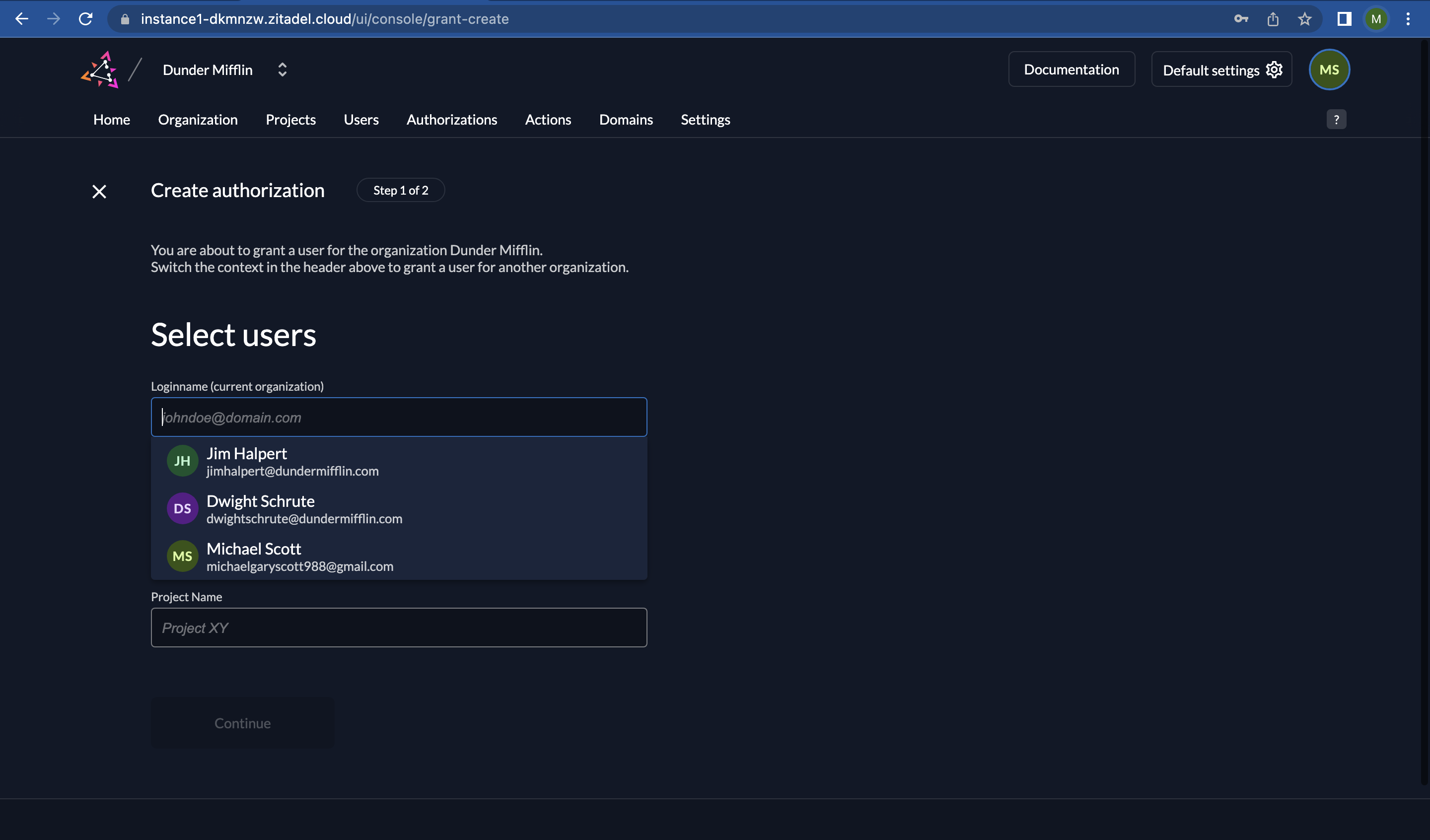
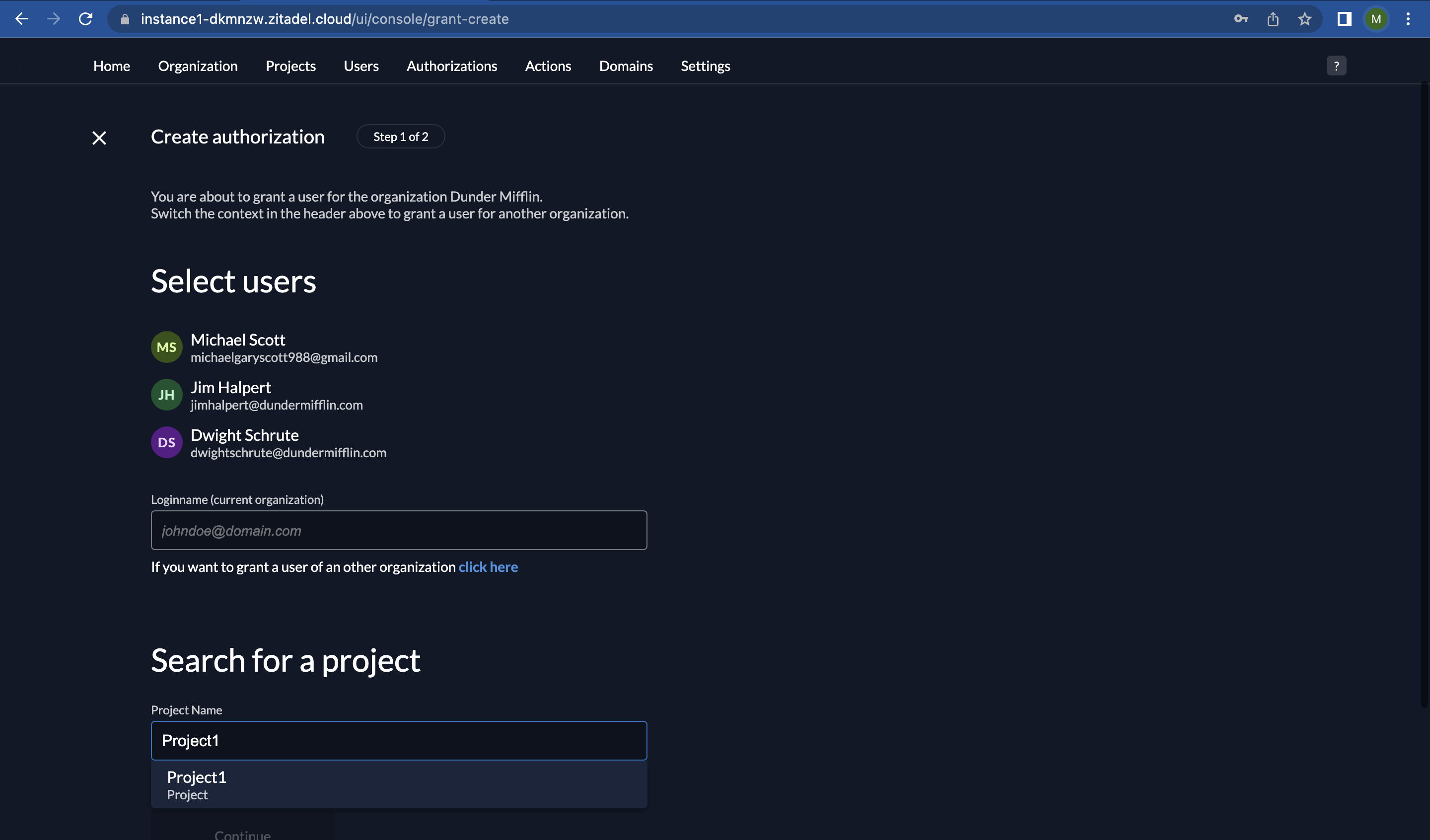
- Select users for the authorization. You can select 1 or more users for a single authorization grant. Let’s select all the users for this grant.

- Next, select a project. Since we created only “Project1” so far, you will see just that. Go ahead and select it.

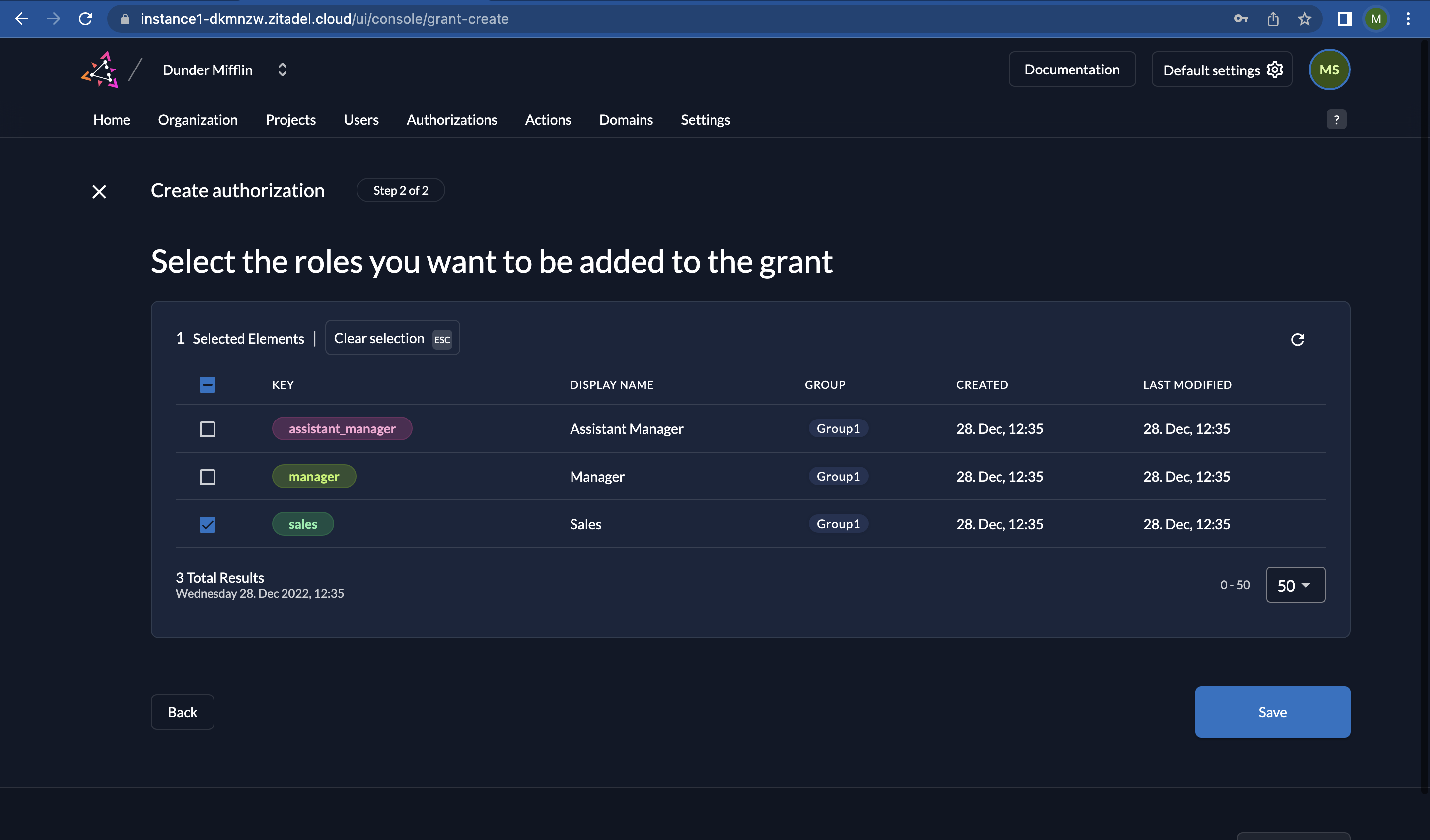
- Let’s select the role “sales”. Click on “Save”.

- Now you will see the users with their designated roles.

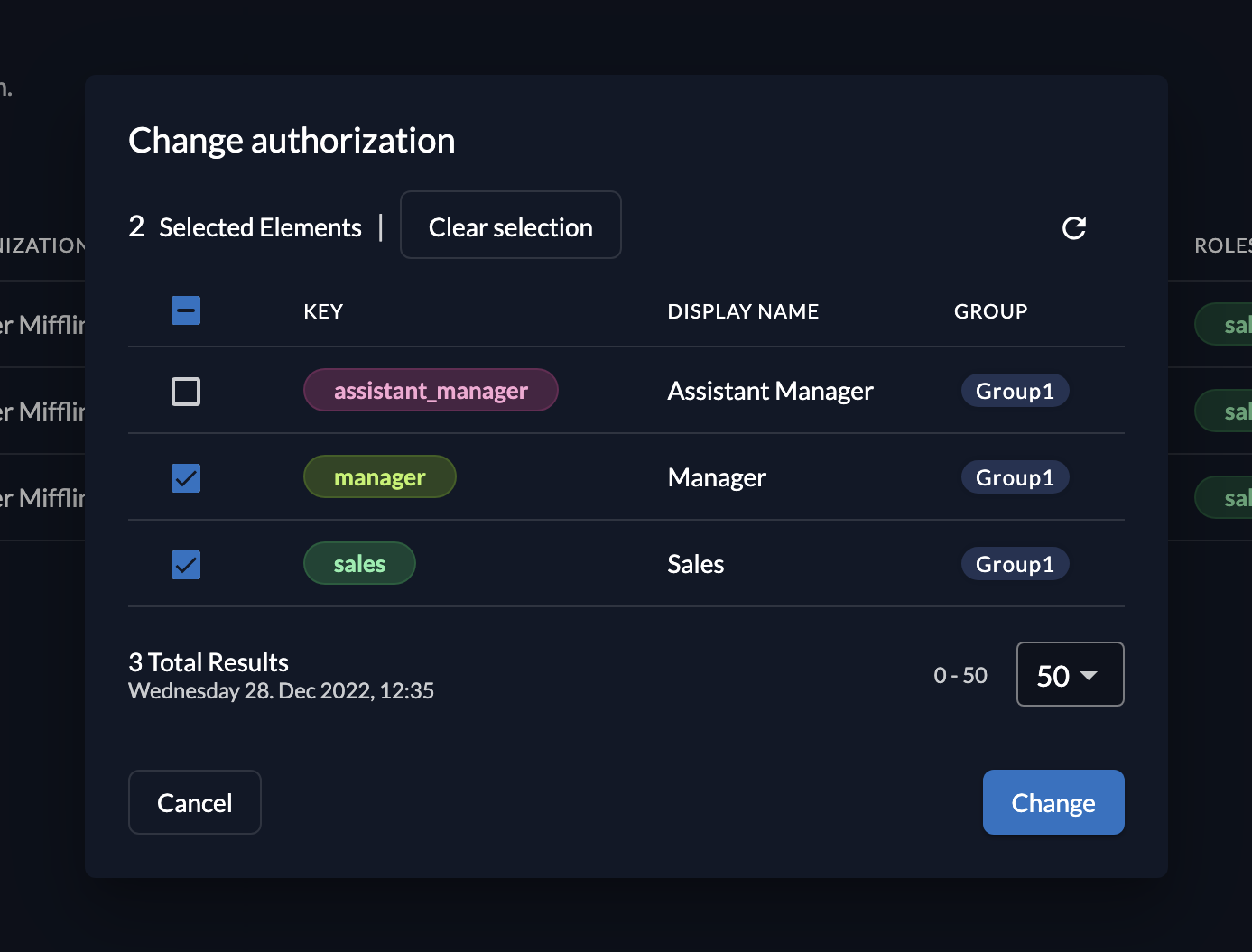
- To assign additional roles to a user, you can click on the user's name and select the desired roles from the list. This will grant the user additional permissions within the project. Click on “Change”.

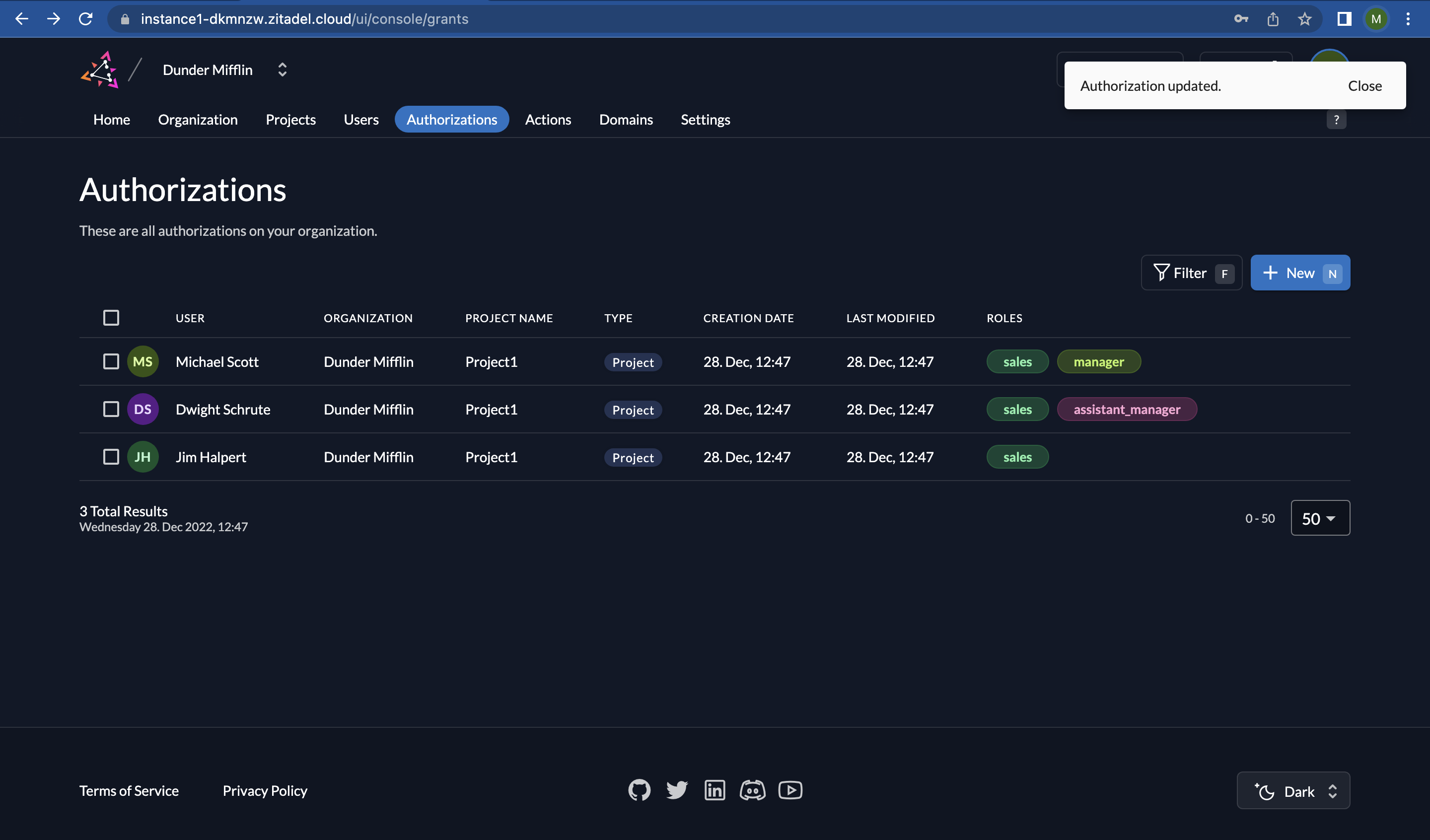
- You can see that additional roles have been assigned to the users in this updated authorization list and this should now give you an indication of how authorizations work in ZITADEL.

7. Create an application in your project
We will now create an application in the project, which will allow our React client application to access protected resources through the use of the OpenID Connect (OIDC) protocol.
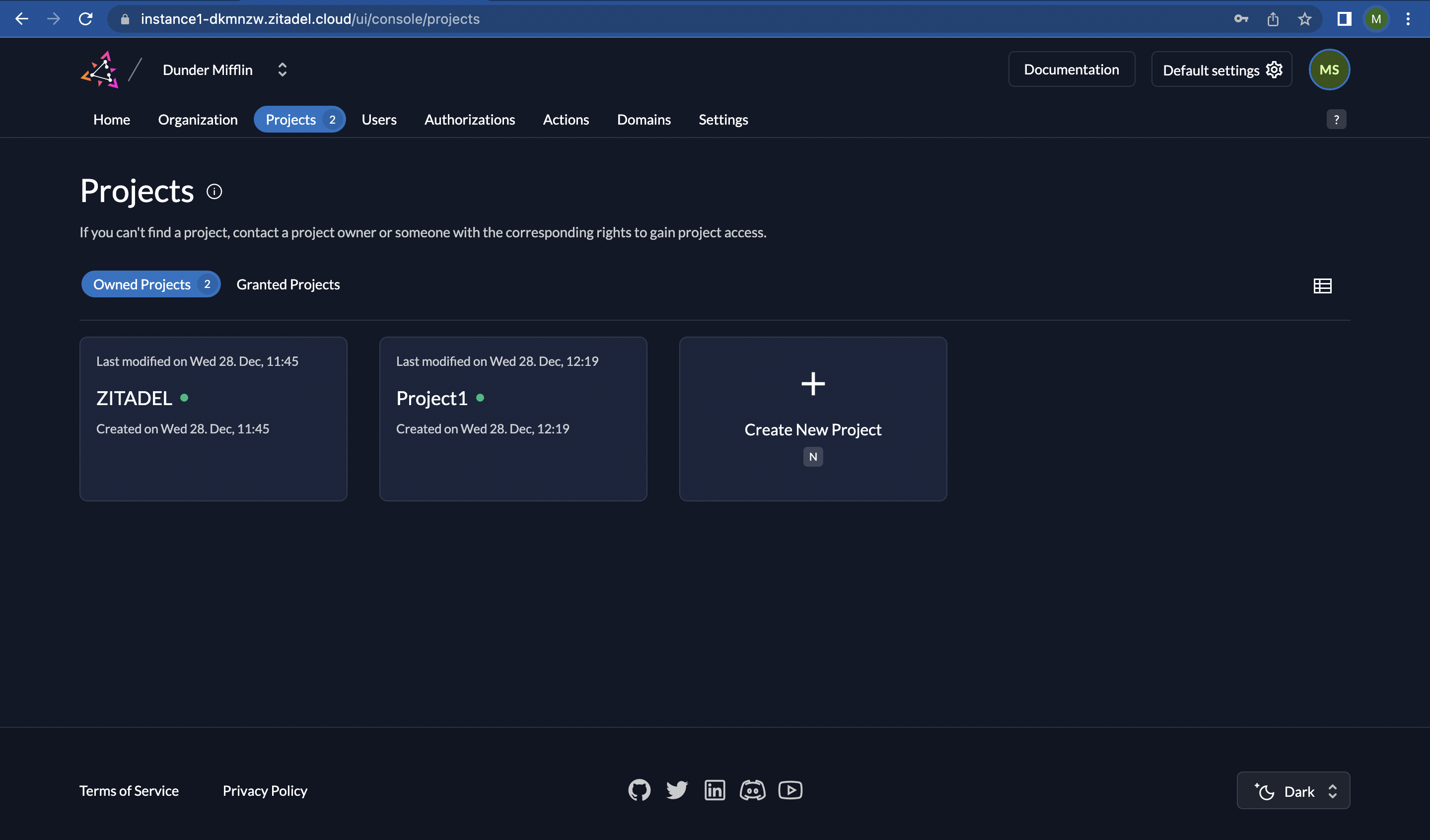
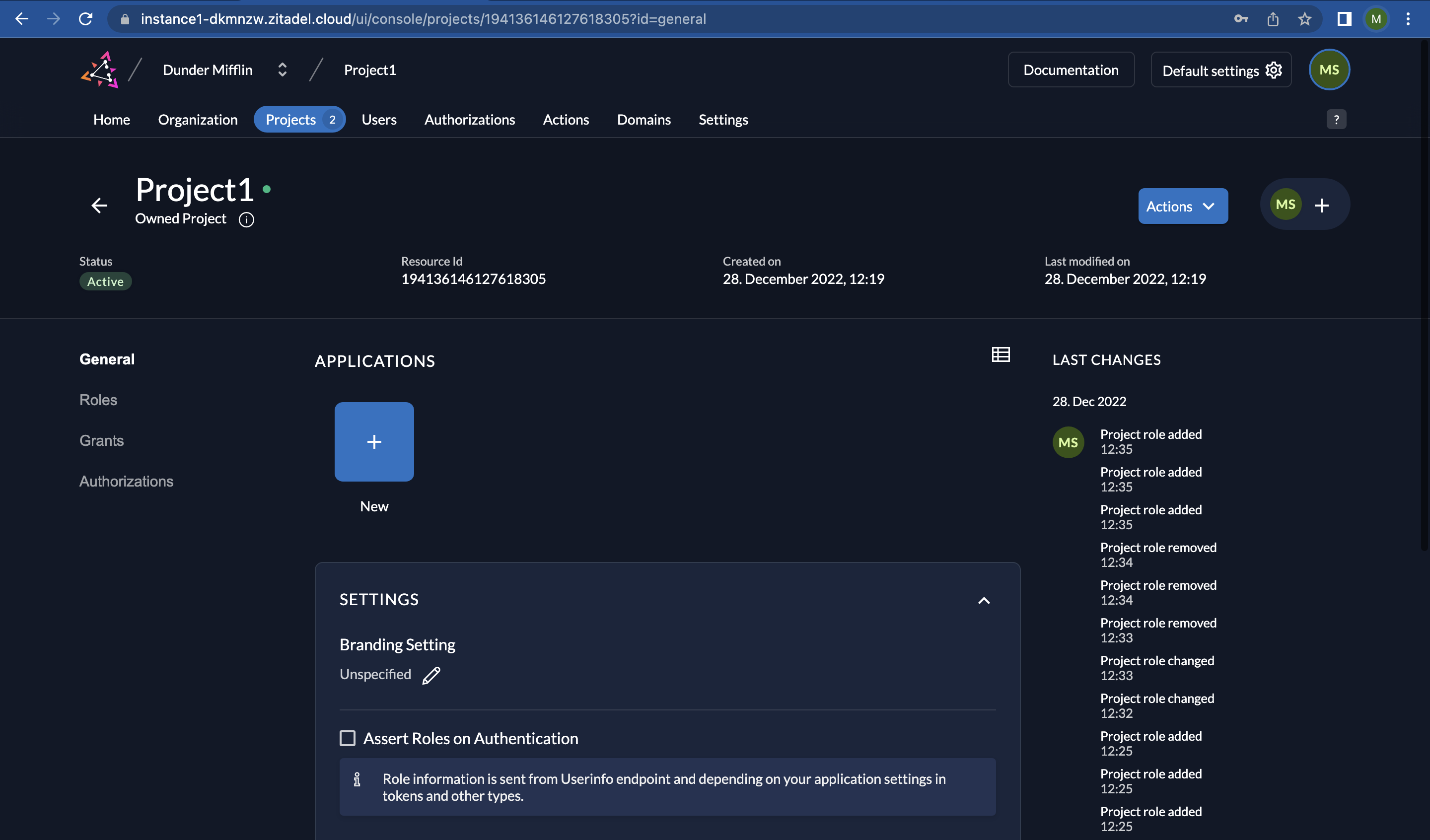
- Go to “Projects” and click on “Project1”.

- Click on “New” to add a new application.

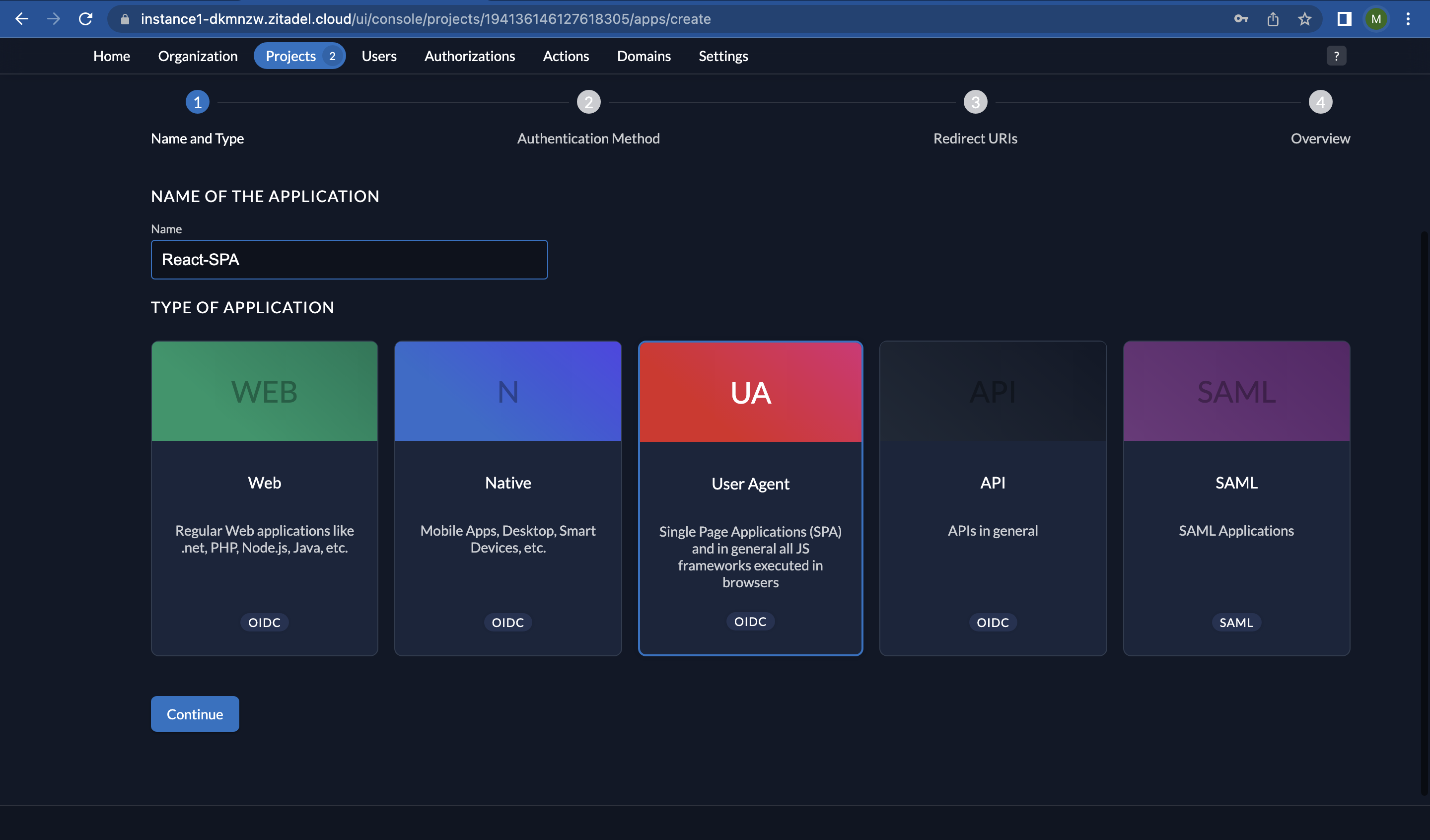
- Provide the name of the app as “React-SPA”. Select “User Agent” and click on “Continue”.

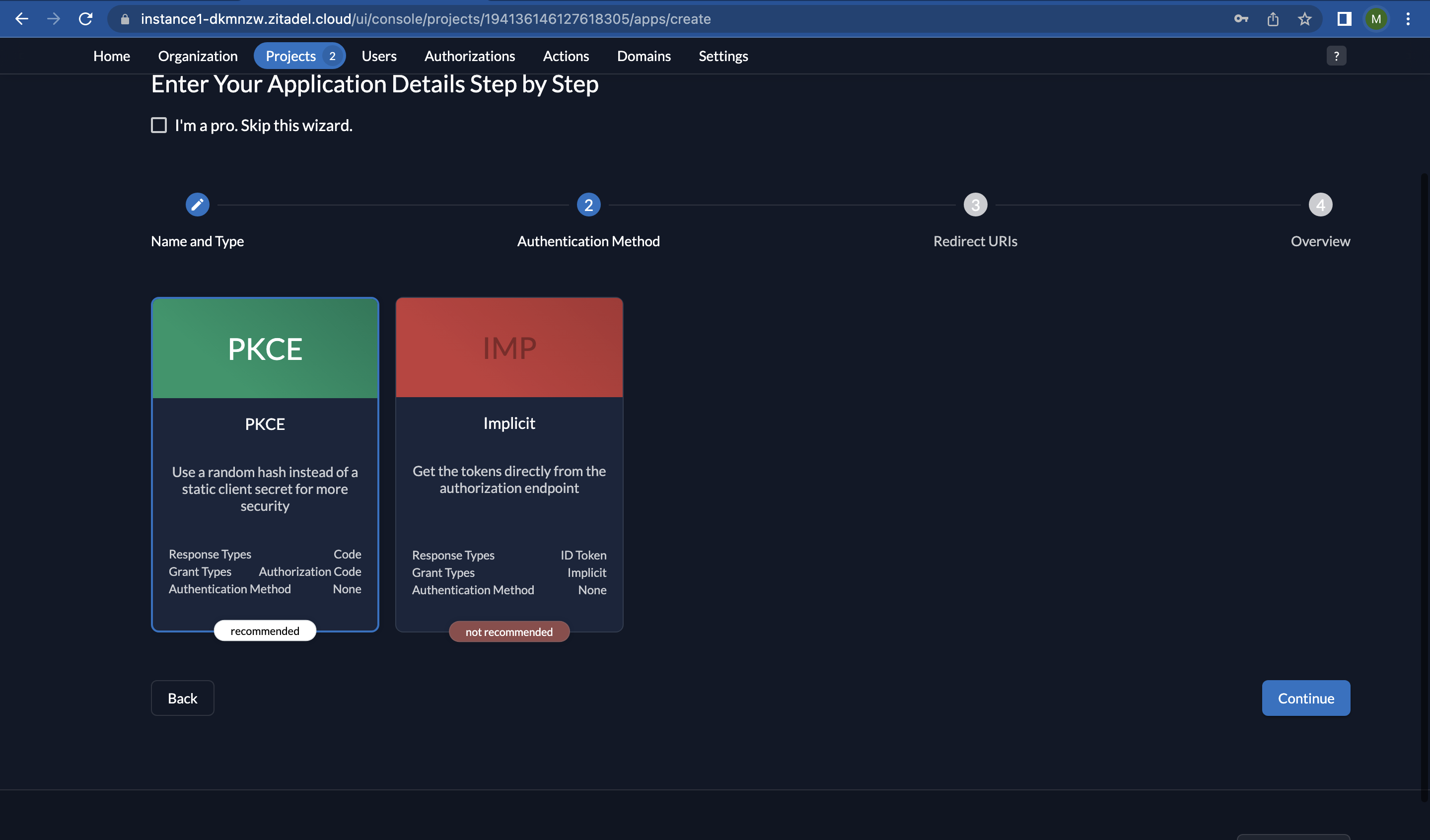
- Select “PKCE” because we recommend the use of Authorization Code in combination with Proof Key for Code Exchange (PKCE) for all web applications. More about the different app types can be found here. Click on "Continue".

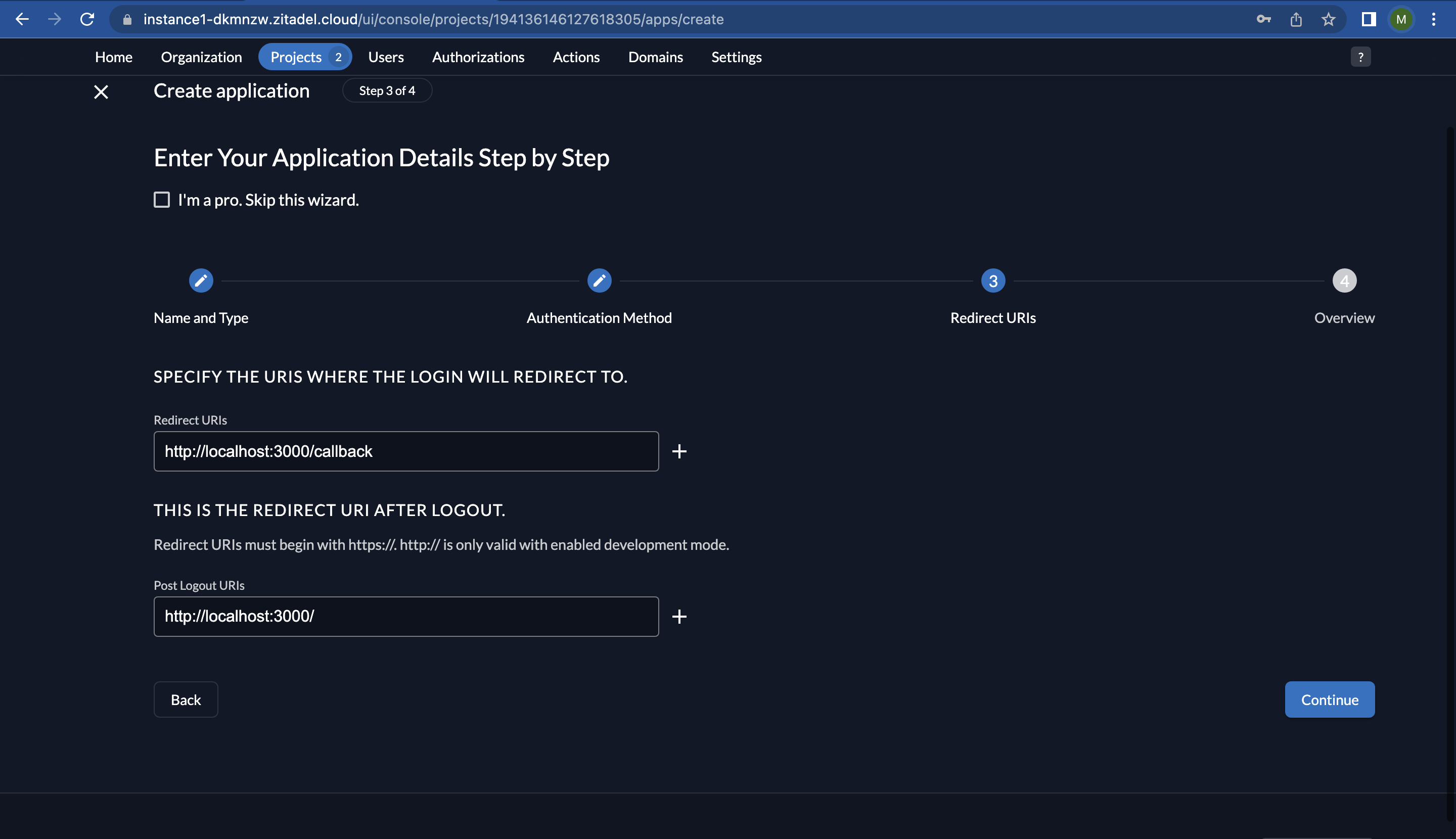
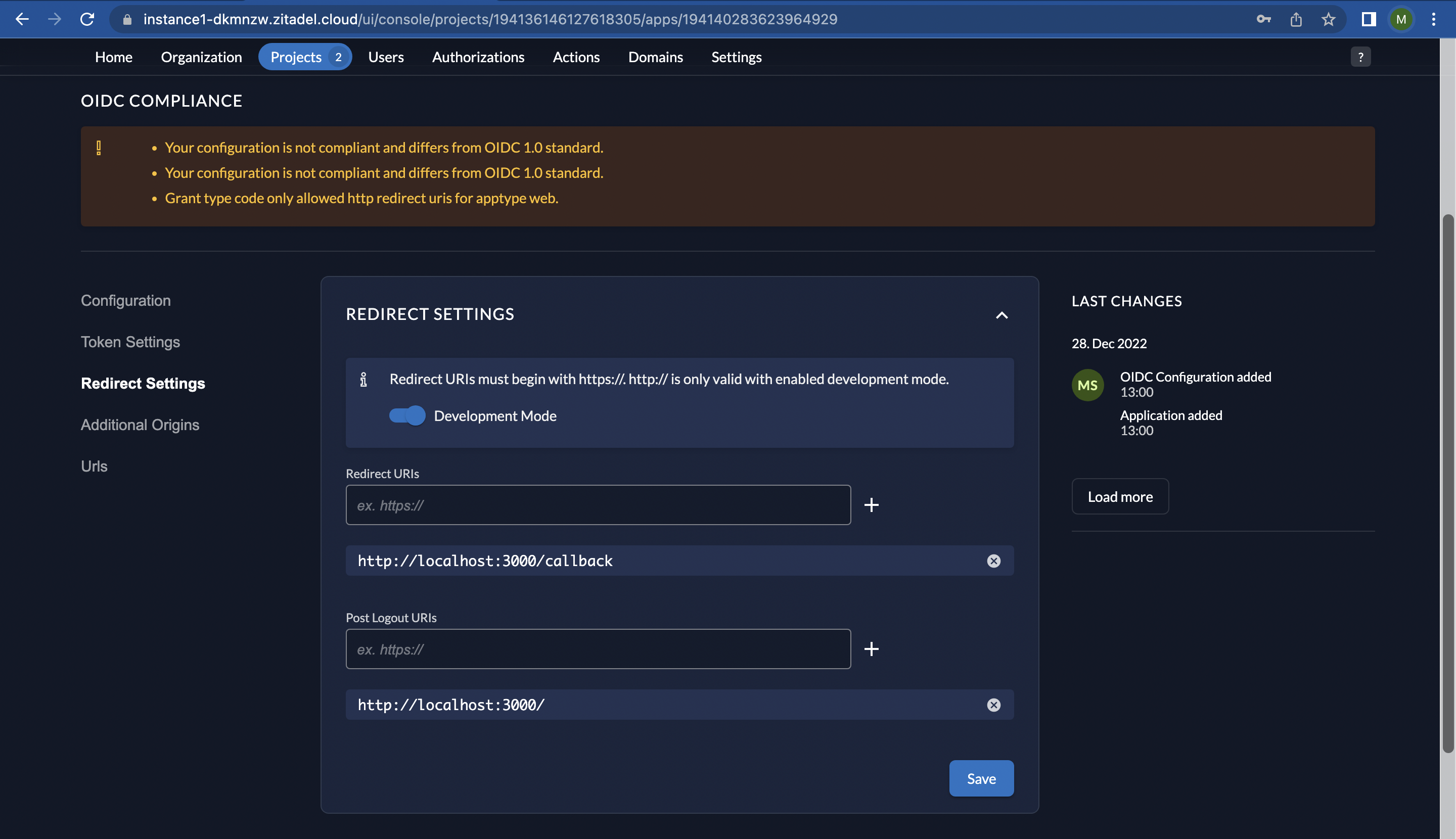
- The Redirect URL in your application is where the ZITADEL authorization server redirects the user after they have been authenticated. Set your “Redirect URI” to http://localhost:3000/callback and “Post Logout URI” to http://localhost:3000/. Click on “Continue”.

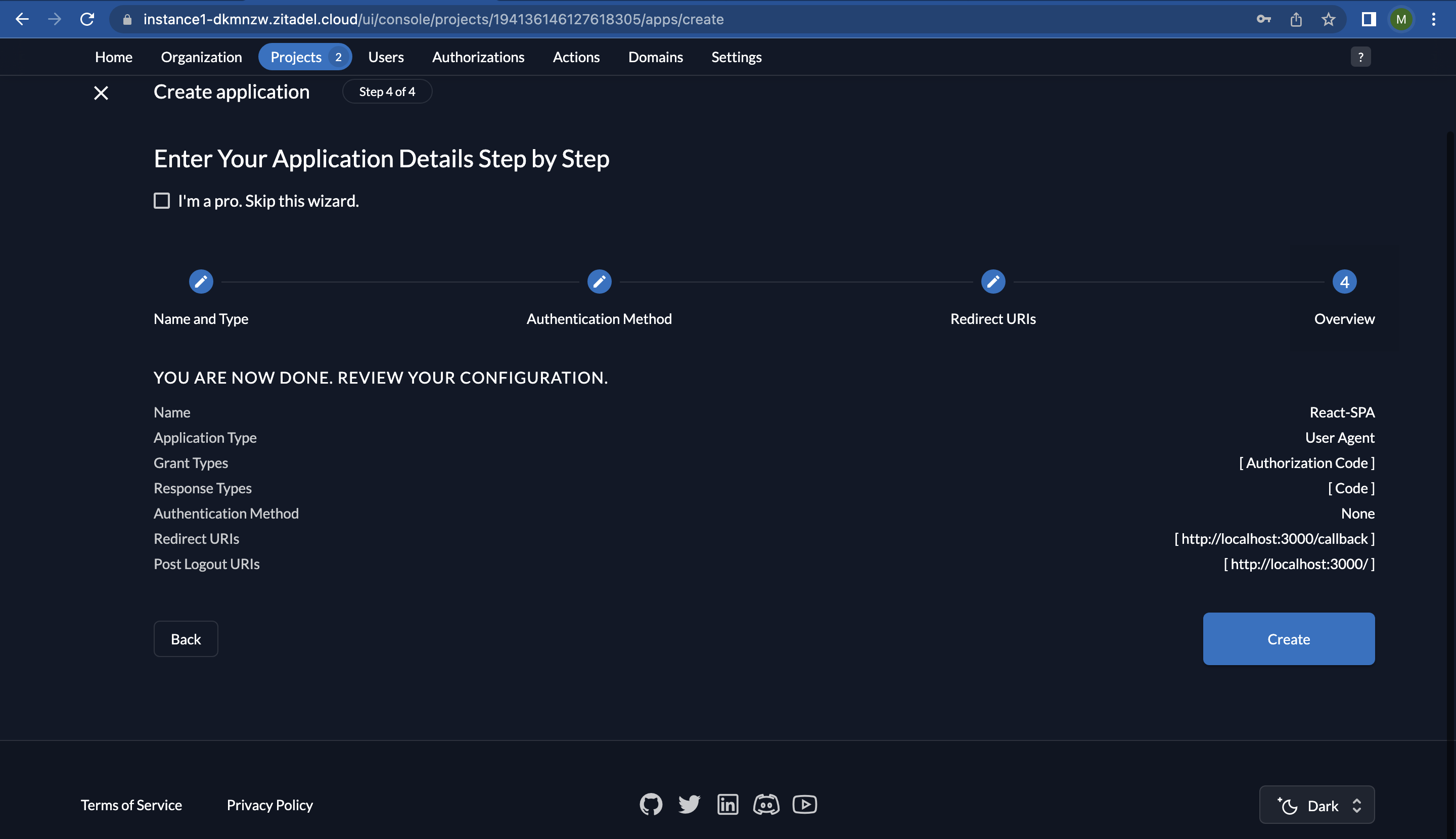
- Now you will be presented with the details of your application for review. Click on “Create”.

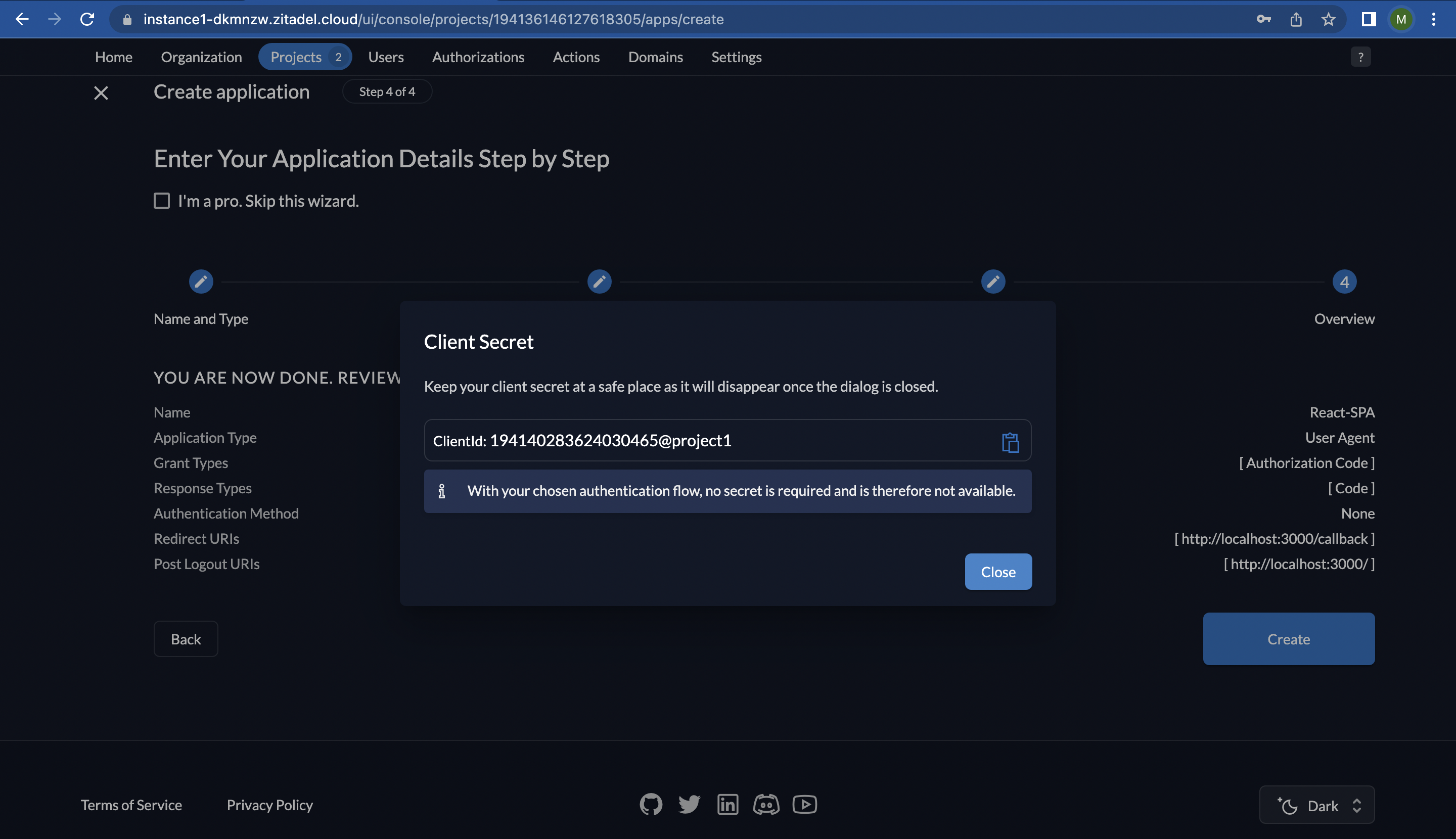
- After that, a window will appear showing you your “ClientId”. Click on “Close”.

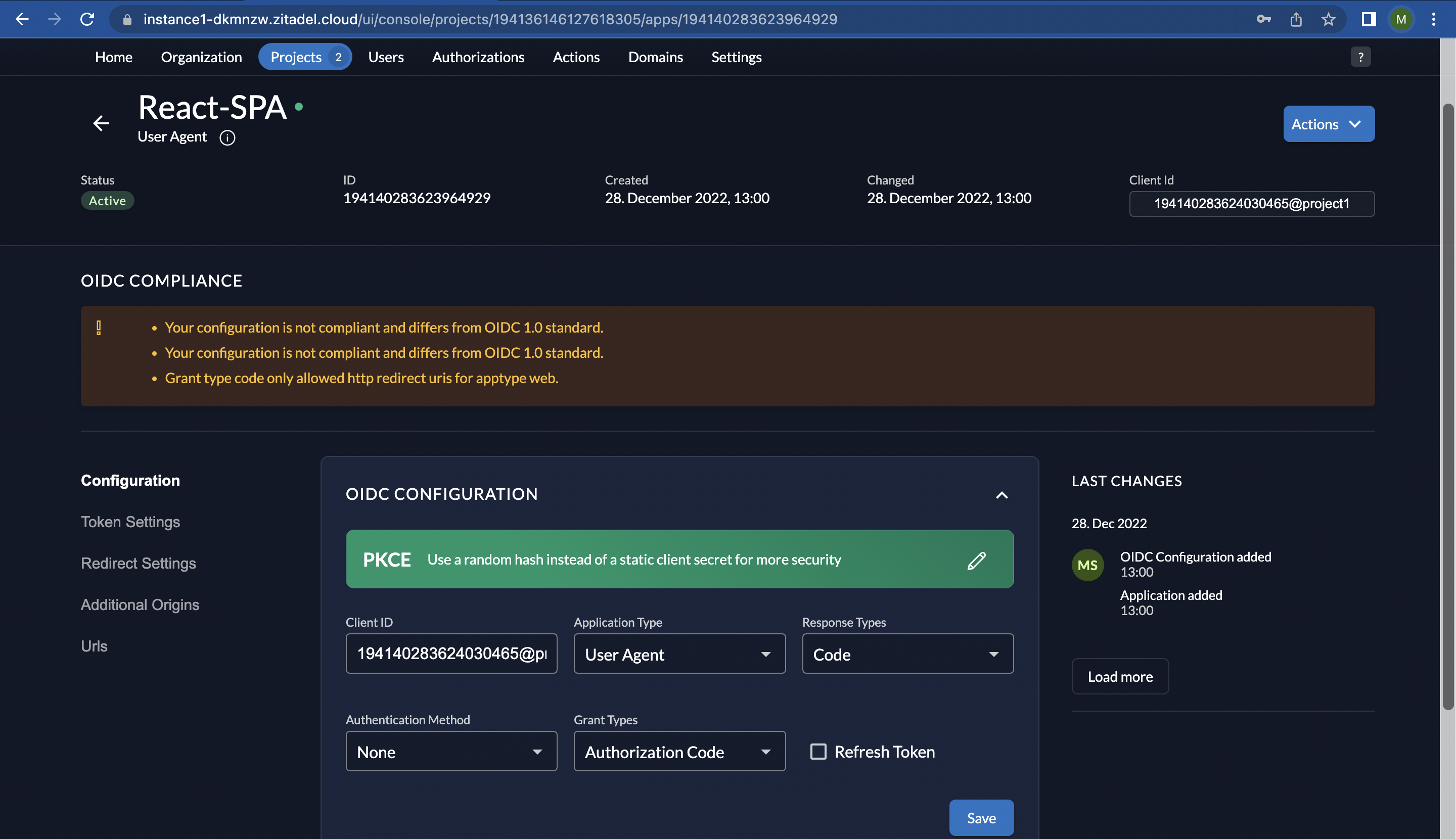
- On the following screen, you may notice some warnings at the top. These warnings are displayed because the URLs for our application are using unsecure HTTP instead of HTTPS. To resolve this, we will need to update our URLs, but there is a workaround to this so that we can continue using HTTP during the development phase.

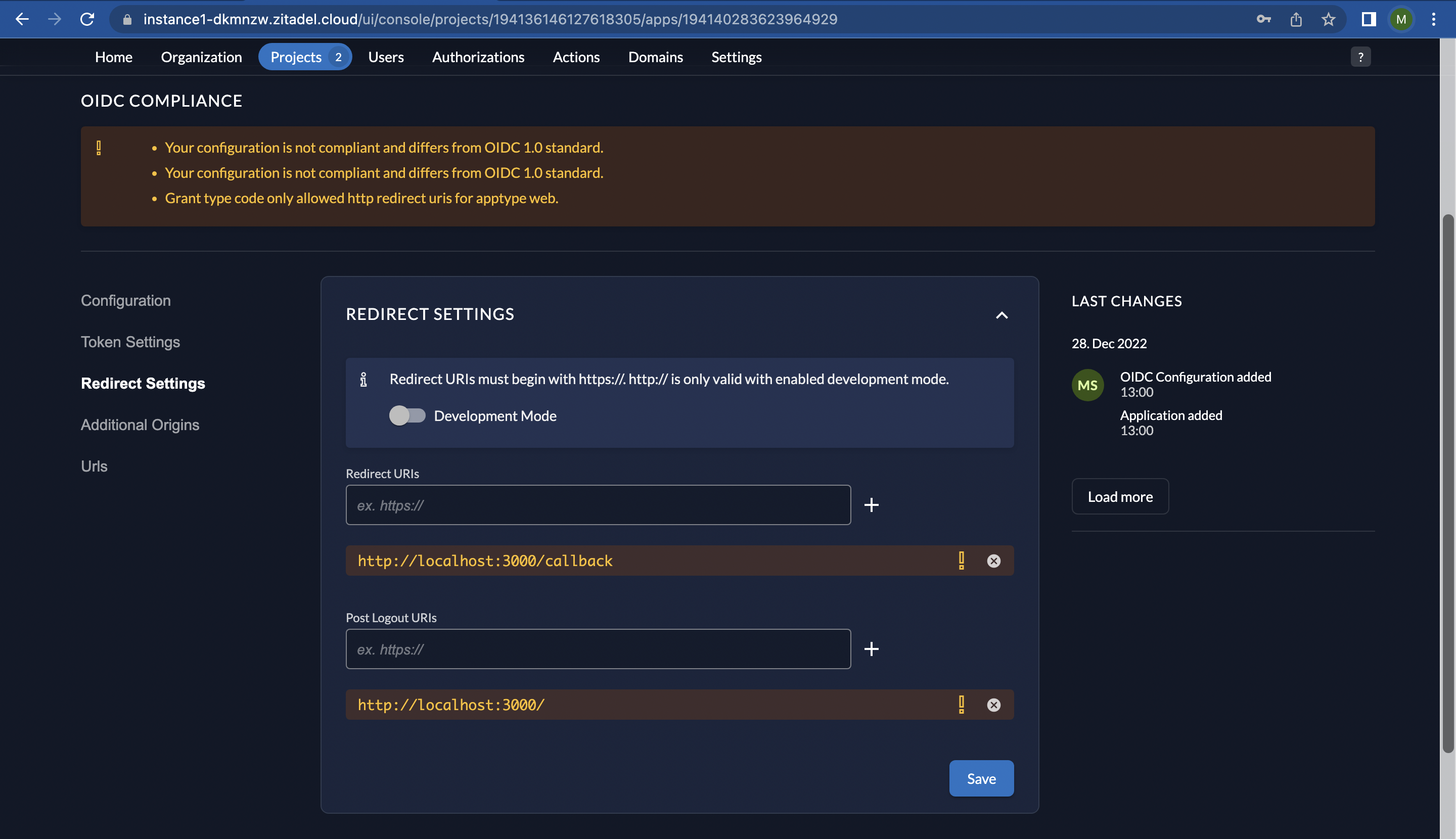
- To proceed with HTTP, go to “Redirect Settings” on the left.

- Now activate “Development Mode” as shown below and click “Save”.

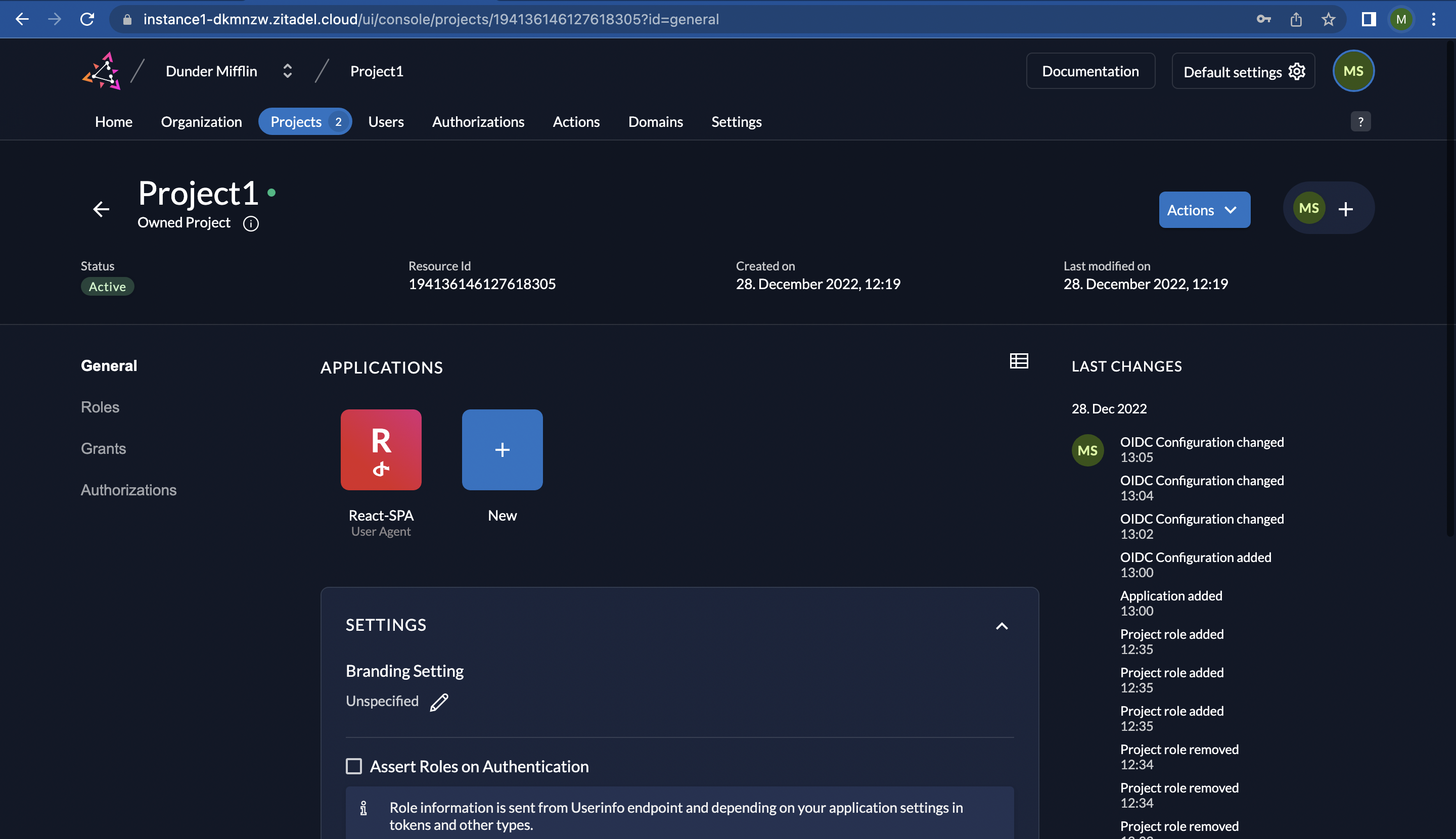
- Now if you go to “Projects” and “Project1”, you will see the “React-SPA” app listed as an application in the project:

8. Obtain ClientId and OIDC endpoints for your application
You will need the ClientId and the OIDC endpoints (issuer and userinfo) when building your React application. The issuer URL is the base URL for the OIDC provider and includes the path to the OIDC discovery document, which contains information about the OIDC provider, including the authorization and token endpoints. By providing the issuer URL, you can use the OIDC library to automatically determine the endpoints for these requests.
The authorization endpoint is used to initiate the authorization process, the token endpoint is used to exchange authorization codes for access tokens, and the userinfo endpoint is used to retrieve information about the user. You need an access token to access the userinfo endpoint and other protected resources.
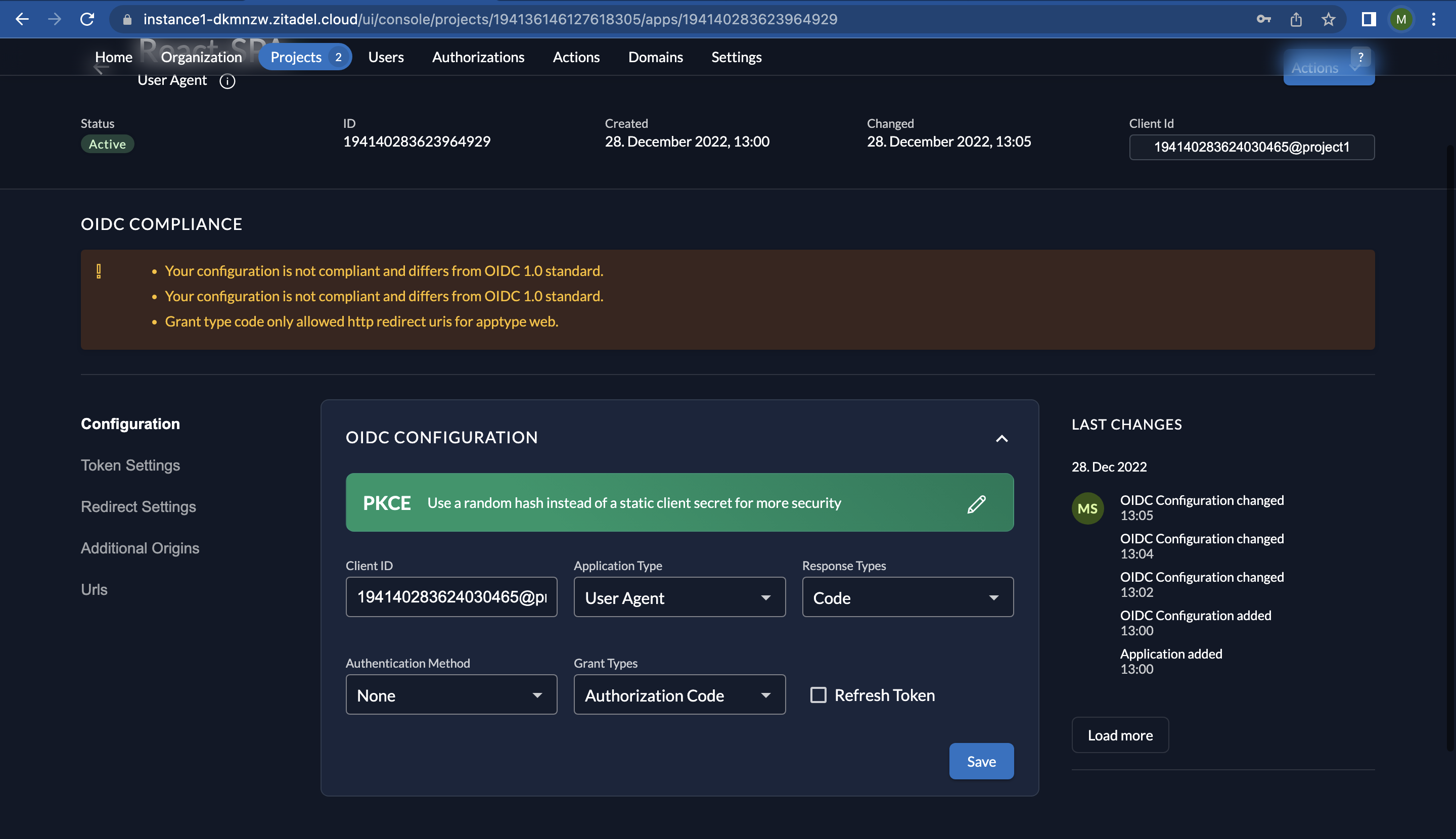
- Click on “Configurations” to access the Client ID as shown below:

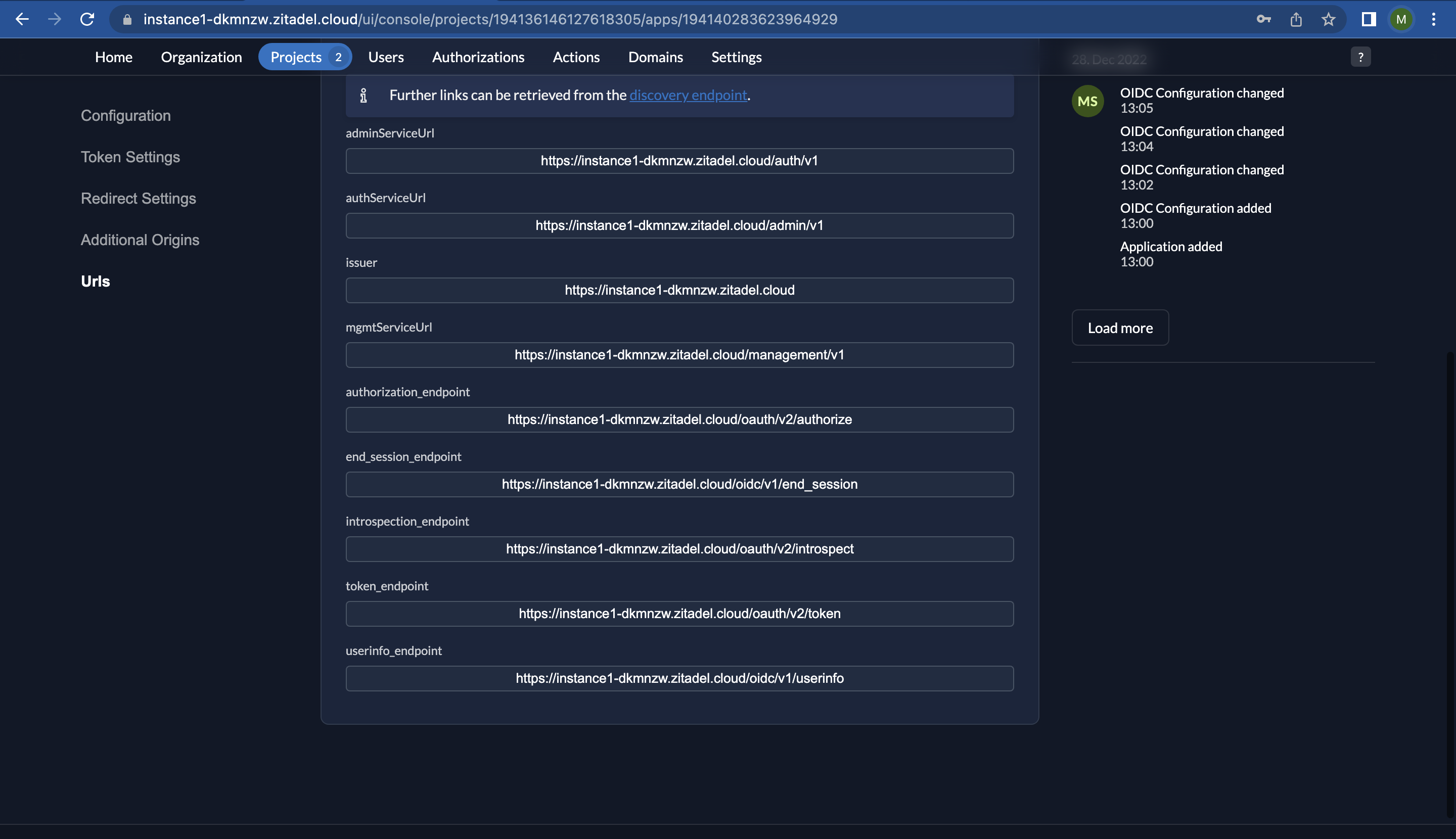
- The issuer URL and userinfo endpoint can be accessed by clicking on “URLs” on the left. Make note of the corresponding values for “issuer” and “userinfo_endpoint”.

And with that, configuring ZITADEL for our application is complete. Now we can move on to building our React application. Let's get coding!
Create your React application with ZITADEL OIDC PKCE authentication
1. Functional requirements of the application
- The user navigates to the React app (client) and clicks the "login" button.
- The app initiates the authorization process by redirecting the user’s browser to the authorization endpoint of the ZITADEL instance, along with the PKCE parameters (code challenge, and code challenge method).
- The user will see the ZITADEL login page, where the user can enter their credentials.
- After successful authentication, ZITADEL generates an authorization code and redirects the user back to the React app.
- The React app sends a request to the ZITADEL token endpoint, along with the authorization code and code verifier.
- ZITADEL verifies the code verifier to ensure that the authorization request is coming from the same client that initiated it. If it is valid, ZITADEL returns an access token to the React app.
- The React app uses the access token to make a request to the userinfo endpoint, which is protected by the OIDC protocol.
- The userinfo endpoint returns information about the logged-in user, such as their name and email address.
- The React app displays this information to the user.
- When the user wants to log out, the React app sends a request to the ZITADEL logout endpoint, which clears the access token and ends the user's session.
- The user will be redirected to the login page of the app.
The scope of this application for this quick start guide is limited to user authentication and doesn't include role-based authentication, even though we previously discussed adding roles and users.
2. Prerequisites
To follow along with this tutorial, you will need to have both Node.js and Visual Studio Code (VSCode) installed on your machine.
To install React, you will need to have Node.js installed on your system. You can download and install Node.js from here.
To install Visual Studio Code, go to their website and download and install the version for your operating system.
3. Development
1. Create project
Open a new terminal window in Visual Studio Code.
Navigate to the folder where you want to create the React app.
Run the following command to create a new React app named "react-oidc-zitadel":
yarn create react-app react-oidc-zitadel --template typescriptNavigate to the "react-oidc-zitadel" folder:
cd react-oidc-zitadelThe dependencies for this project include @zitadel/react and react-router-dom. To include them in your React application, you will need to run the following command in your terminal:
yarn add @zitadel/react react-router-dom
2. Add source files
The code needed to run this project can be found here.
- Replace the content in your App.js file with the one provided below:
const config: ZitadelConfig = {
authority: "[YOUR-INSTANCE-URL]",
client_id: "[YOUR-CLIENT-ID]",
};
const zitadel = createZitadelAuth(config);
...
The App.tsx file is the root component of the React app that initializes the OIDC flow and manages the user's session. It does this by:
- Importing the necessary libraries and components from the dependencies, including the
@zitadel/reactlibrary and the Login and Callback components. - Initializing a new
zitadelinstance with the OIDC configuration values. Thezitadelinstance manages the OIDC flow and stores the user's session information. - Defining two functions:
authorizeandsignout. Theauthorizefunction initiates the OIDC flow when the user clicks theloginbutton, while thesignoutfunction ends the user's session when the user clicks thelogoutbutton. - Defining state variable:
authenticated. The authenticated variable is a boolean that indicates whether the user is authenticated or not. - Using the
useEffecthook to retrieve the user's session information from theUserManagerinstance and updating theauthenticatedstate variable accordingly. - Defining the routes for the app using the
react-router-domlibrary, including the/and/callbackroutes for the login and callback pages, respectively. TheLoginandCallbackcomponents handle the login and callback processes, respectively.
The provided config extends the UserManagerSettings of the oidc-client-ts library. Take a look at some of the available configuration options:
- authority (the URL of your instance ending with /).
- client*id (the unique identifier for the client application).
- redirect_uri (the URL to redirect to after the authorization flow is complete)
- post_logout_redirect_uri (the URL to redirect to after the user logs out)
- scope (the permissions requested from the user)
- project_resource_id (To add a ZITADEL project scope.
urn:zitadel:iam:org:project:id:[projectId]:audandurn:zitadel:iam:org:projects:rolesscopes.) - prompt (the OIDC prompt parameter)
Create a folder named components in the src directory. Create two files named Login.js and Callback.js.
Paste the following code to Login.tsx.
loading...
The / route corresponds to the login page, which is rendered by the Login component. The Login(Login.tsx) component is a functional component that displays the login button and calls the handleLogin function (which corresponds to the authorize function defined in the App component) when the button is clicked. This initiates the OIDC flow by redirecting the user to the authorization endpoint.
- Paste the following code to Callback.js.
loading...
The /callback route corresponds to the callback page, which is rendered by the Callback (Callback.tsx) component.
The Callback component is also a functional component that handles the callback from the authorization server after the user logs in.
It retrieves the authorization code from the URL, exchanges it for an access token and id token, and retrieves the user's information from the userinfo endpoint.
It also sets the authenticated state variable in the App (App.tsx) component and displays the logout button.
When the logout button is clicked, the clearAuth function is called and the user's session is ended. The clearAuth function is defined in the App component and is called with no arguments. It initiates the end session flow by redirecting the user to the end session endpoint.
Note that the @zitadel/react library automatically handles the generation of the code verifier and code challenge when the user clicks on the login button, eliminating the need for the application to manually generate and include these values in the requests.
In the PKCE flow, the code verifier is a random string generated by the client application, and the code challenge is a transformed version of the code verifier using the SHA-256 hashing algorithm.
- Now you can think about styling your application. Edit the
index.cssandApp.cssto apply CSS styling to the pages.
3. Running the application
- Run
yarn startto start the development server. - Open your browser and navigate to
http://localhost:3000/to view the app. - You will see the login page, which is the landing page of the app, when you run the application. Click on the “Please log in” button.

- You will be redirected to the ZITADEL login page. Add your username/email and click on “next”.

- Enter your password and click on “next”.

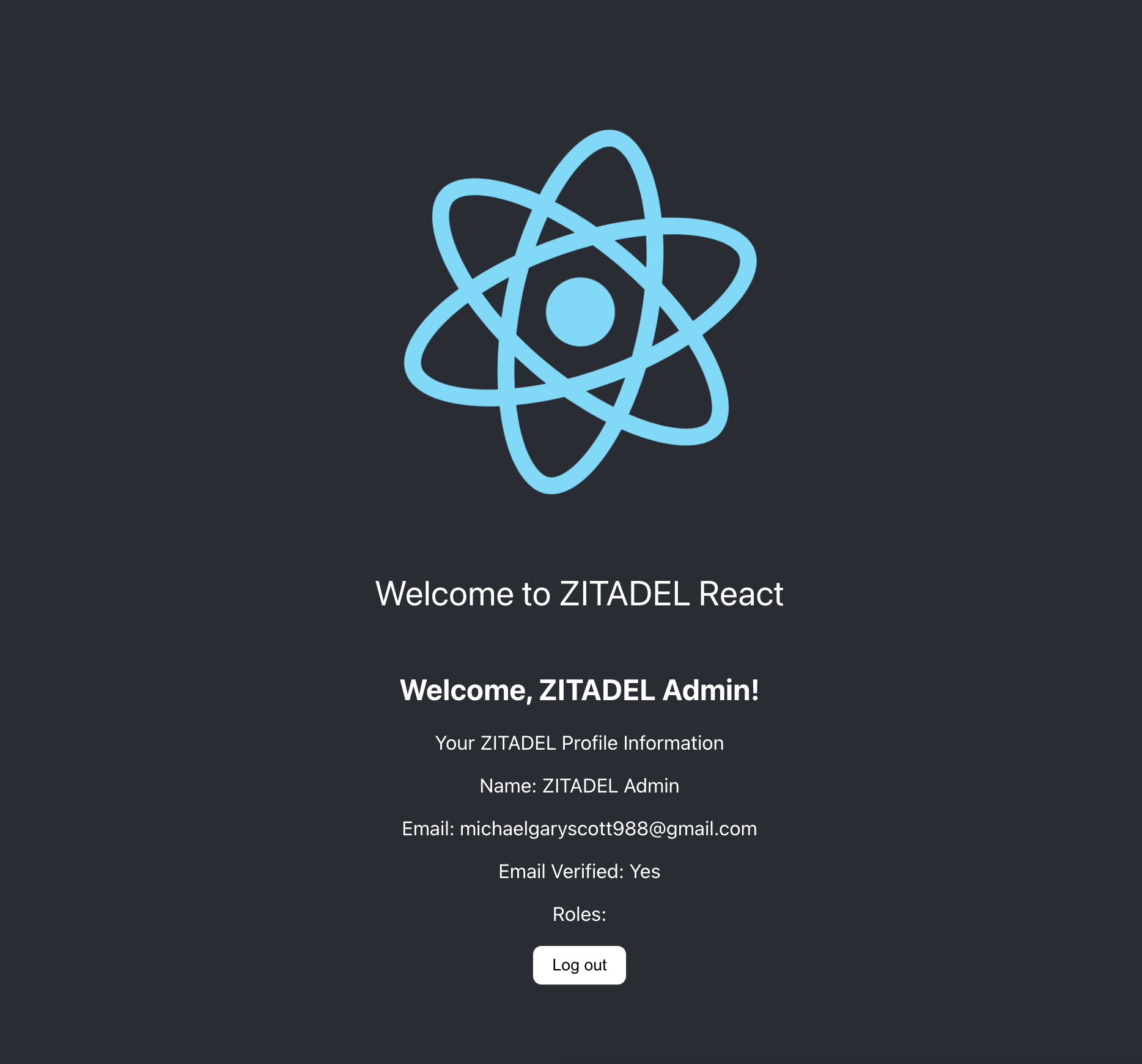
- If you entered the correct login credentials (and if the PKCE parameters generated by the application match), you will be redirected to the callback page, which displays your user information.

- You can click on “Log out” to log out of the application and you will be taken to the landing page.

And this brings us to the end of this quick start guide!
This tutorial covered how to configure ZITADEL and how to use React to build an app that communicates with ZITADEL to access secured resources.
We hope you enjoyed the tutorial and encourage you to check out the ZITADEL documentation for more information on how to use the ZITADEL platform to its full potential. Thanks for joining us!